vue使用element-ui开发Tree,后端直接返回所有节点的数据,但是显示不出lable
vue使用element-ui开发Tree,后端直接返回所有节点的数据,但是显示不出lable

代码块
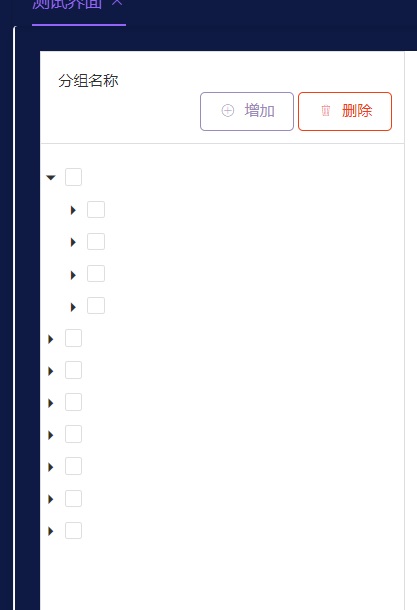
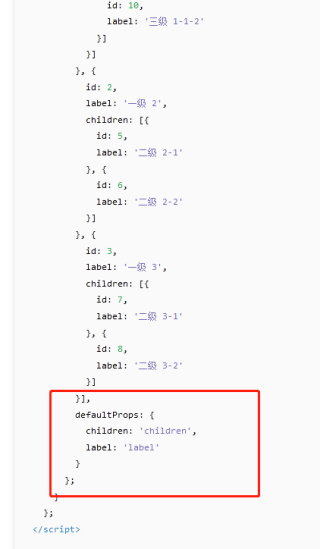
<template> <tree :data="treedata" :props="defaultProps" :icon-class="icontype" show-checkbox @node-click="handleNodeClick"></tree> </template> <script> export default { data(){ return{ defaultProps: { label: 'label', children: 'children', }, icontype:'android-apps', count: 1, treedata:[], father:[], } }, mounted() { this.computHeight(); this.getDatatree(); }, methods:{ //content高度 computHeight() { this.contentHeight = this.documentClientHeight - 50 - 30 - 2 - 40 - 40 }, getDatatree(){ this.params = { mgdept: "aircon" }, this.$api.RelationTag.arealistTree(this.params).then(res => { console.log(res.code); if (res.code === 0) { const data=JSON.parse(res.list); this.treedata = data; console.log(this.treedata); for (let i = 0; i < this.treedata.length; i++) { this.props.label.push(this.treedata[i].label); this.props.children.push(this.treedata[i].children); } } }).catch(error => { //this.$Message.info(error); }) }, handleNodeClick(treedata) { console.log(treedata); }, 数据: [{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"MAU"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"FFU"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"NMAU"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"SJP"},{"children":[{"children":[{"label":"1F"}],"label":"1#"},{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"}],"label":"GEX"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"VOC"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"AHU"},{"children":[{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"PGEX"}]图片:

检查一下名字与设置一不一样
const data=JSON.parse(res.list);
data和res.list分别是什么类型的
this.props.label.push(this.treedata[i].label);里面的props是什么东西,我没看到啊
最后解决了嘛
最后是怎么解决的呀,大佬们指点下