layer open中content打开一个文件时,url字符串中的中文显示为16进制
后端为django,往前端页面传递的值是一个list,list中保存的是若干个url - 其数据类型为字符串,如图:

然而,现在的问题是:h5页面如果用p标签来接收、js控制台console.log输出这些数据,都没有问题。
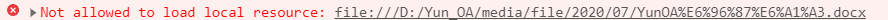
但只要用layer.open打开(或者说是下载)这个url指定的文件,url中的中文都会显示为”**%**“+”**十六进制**“的形式:(如图)
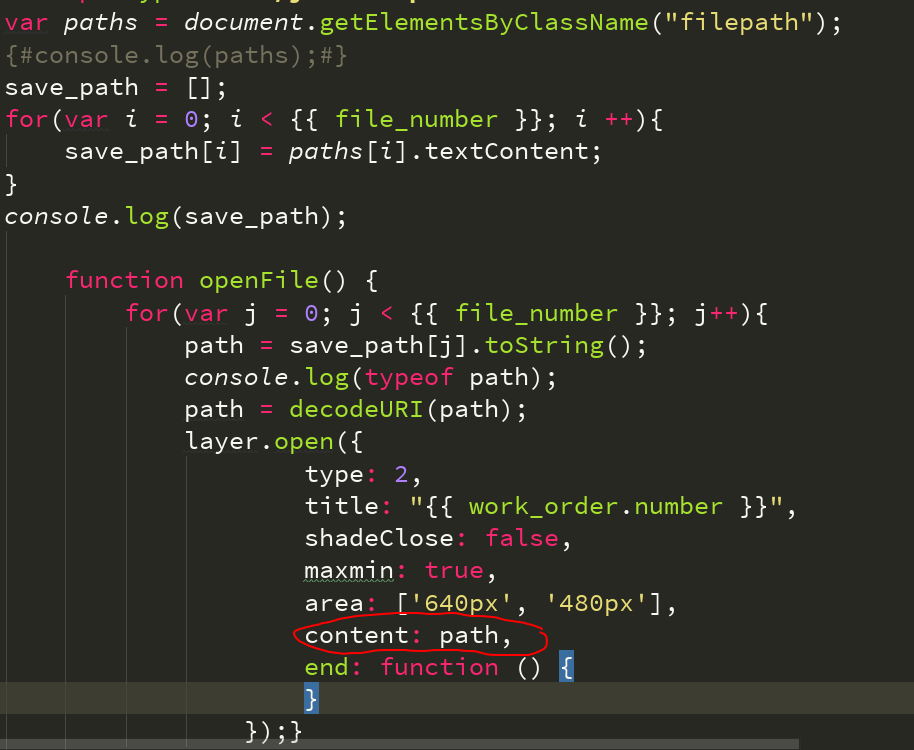
JavaScript代码如下:
layeropen打开一个框框,layeropen以外的区域可以将url字符串路径完美地显示,但**content**选择该路径进行打开时,其中的中文就会变为”%16进制“,请问这个问题该如何处理?
注:
我使用decodeURI()方法对字符串进行解码也没有用,使用unescape()方法同样没有用。
建议后端传回的先decode下,页面端方便显示