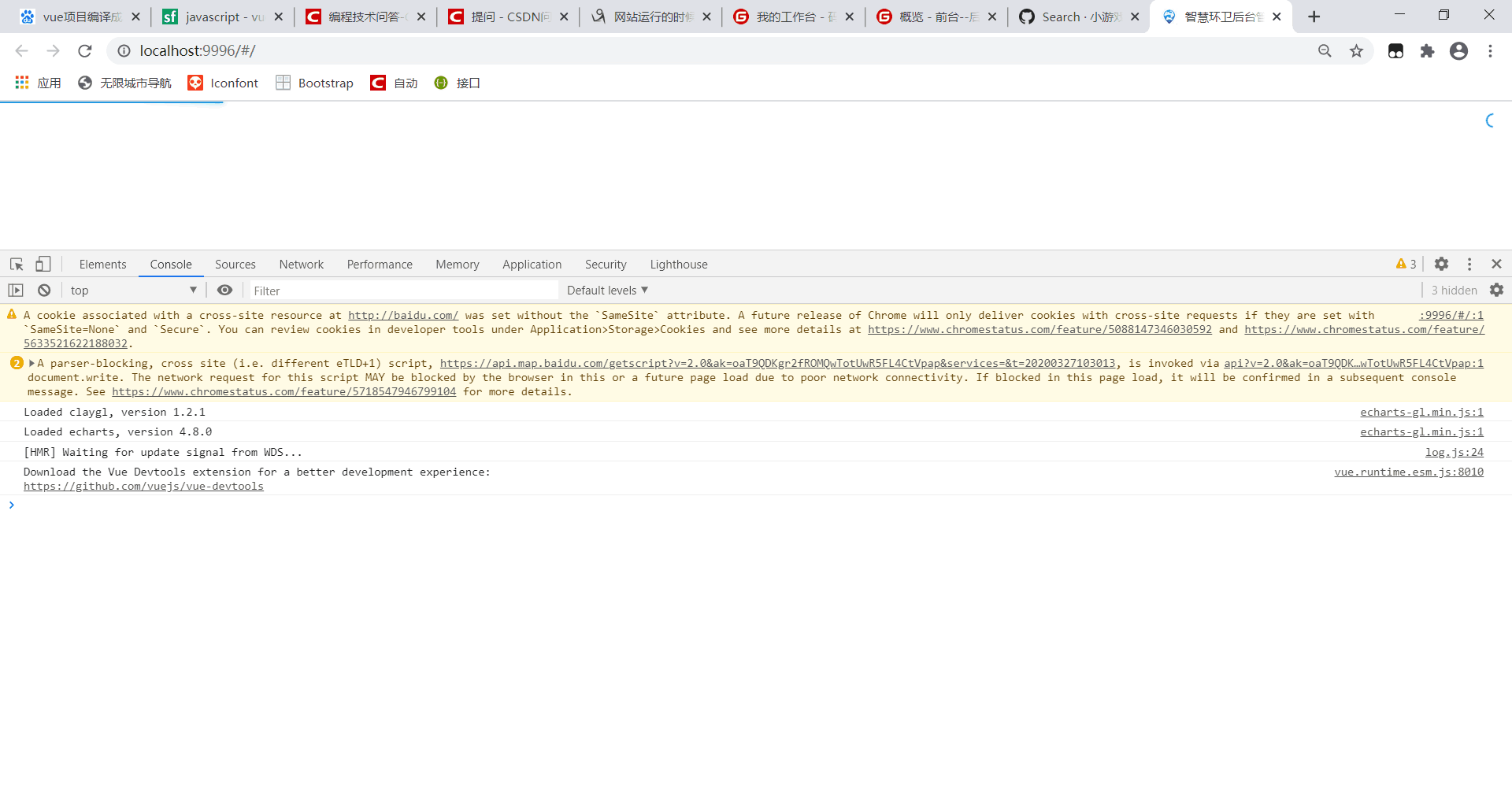
vue项目编译成功,无任何报错,却无法正常运行,浏览器页面空白一直在加载
刚接触vue项目,不怎么会,把一个vue项目导入到vscode中运行编译,刚开始的时候是好的,我可以打开运行编译,自己开发添加功能,后来突然就不行了,我以为是我哪里写错了,干脆重新解压打开,结果还是不行
###npm install
###npm run dev
在浏览器打开时就一直加载中,什么都不显示,console没有任何报错
###config配置文件中的index.js
module.exports = {
dev: {
// Paths
assetsSubDirectory: "static",
assetsPublicPath: "/",
proxyTable: {},
// Various Dev Server settings
host: "localhost",
port: 9996,
autoOpenBrowser: true,
errorOverlay: true,
notifyOnErrors: false,
poll: false,
useEslint: true,
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
devtool: "cheap-source-map",
cssSourceMap: false
},
着急,想问问各位大牛该怎么办?
元素挂载上去了吗?能否切换element看一下
请问怎么解决的?
我是看控制台哪里报错,已解决
请问一下您解决了吗?然后解决的?