echarts如何可以做到x轴为年龄分布,y轴为该年龄的数量?
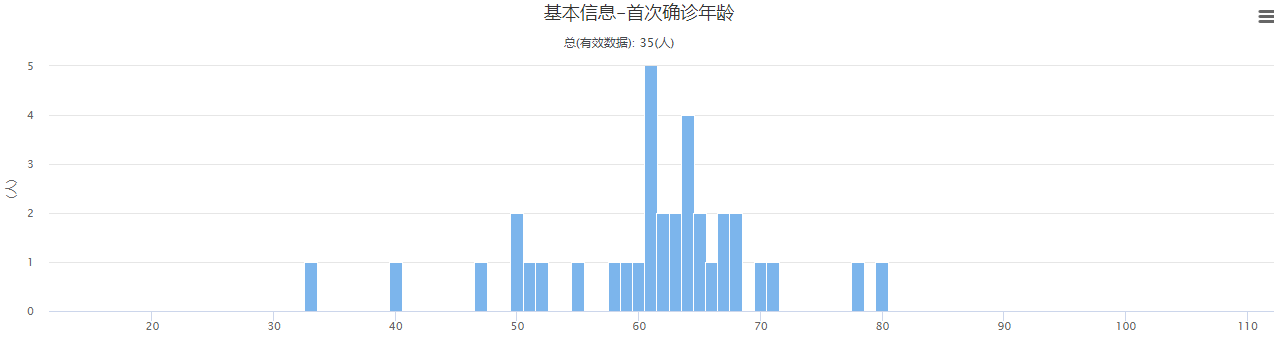
效果如下:

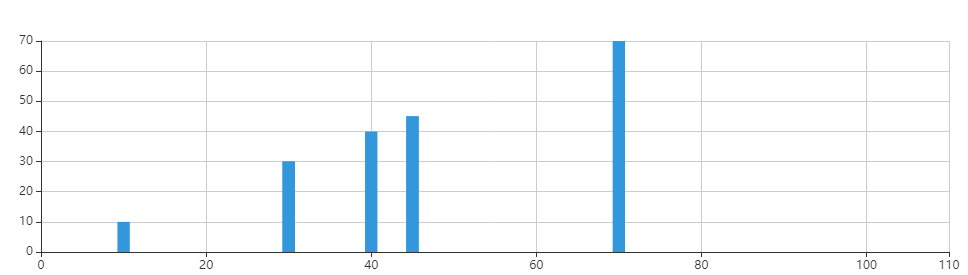
但我自己实际做的效果是:

x轴和y轴的数值都一样
option如下:
option1 = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'value',
max:110,
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '年龄',
type: 'bar',
barWidth: '30%',
data: {{ age }}
}
]
};
x 轴的 type 应该为 type: 'category',