webStorm无法解析vue.js怎么解决?
把vue.js文件放入webStorm的项目文件夹里
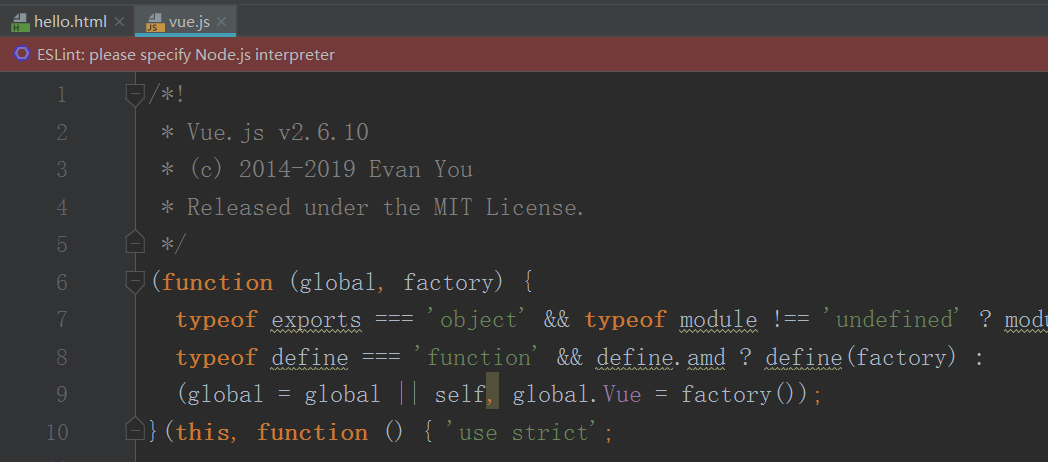
提示please sprcify Node.js interpreter
且在html文件夹中提示无法解析,该怎么解决
以下回答引用自chatGpt, 有用的话,请采纳哇!!!
要在WebStorm中使用Node.js,您需要按照以下步骤安装Node.js并将其配置到WebStorm中:
- 下载并安装Node.js
您可以从Node.js官方网站https://nodejs.org/en/%E4%B8%8B%E8%BD%BD%E9%80%82%E7%94%A8%E4%BA%8E%E6%82%A8%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F%E7%9A%84Node.js%E5%AE%89%E8%A3%85%E7%A8%8B%E5%BA%8F%EF%BC%8C%E7%84%B6%E5%90%8E%E6%8C%89%E7%85%A7%E5%AE%89%E8%A3%85%E7%A8%8B%E5%BA%8F%E7%9A%84%E6%8C%87%E7%A4%BA%E8%BF%9B%E8%A1%8C%E5%AE%89%E8%A3%85%E3%80%82 - 配置Node.js解释器
打开WebStorm,进入“File”->“Settings”菜单,在弹出的窗口中选择“Languages & Frameworks”->“Node.js and NPM”,然后单击“Add…”按钮。在弹出的对话框中选择Node.js安装路径并确定。 - 配置Node.js运行和调试环境
打开WebStorm,在项目中右键单击“package.json”文件并选择“Show npm scripts”菜单。在弹出的窗口中,您可以单击“Run”按钮来运行脚本,或者单击“Debug”按钮来使用WebStorm的调试器进行调试。如果您需要更高级的配置选项,可以单击“Edit Configurations…”按钮来自定义您的运行和调试配置。 - 使用Node.js插件(可选)
如果您需要更强大的Node.js支持,可以安装WebStorm的Node.js插件。要安装插件,请进入“File”->“Settings”菜单,在弹出的窗口中选择“Plugins”,然后单击“Install JetBrains Plugin…”按钮。在弹出的对话框中搜索“Node.js”,选择“Node.js”插件并安装。
希望这些步骤可以帮助您在WebStorm中成功配置Node.js!