使用elementplus页面消失
Vue3引入elementplus,使用到el的标签后,组件就消失了,原本的页面也会消失
会不会把template也粘贴上了
- 你可以参考下这个问题的回答, 看看是否对你有帮助, 链接: https://ask.csdn.net/questions/7589459
- 我还给你找了一篇非常好的博客,你可以看看是否有帮助,链接:怎么在Vue3中正确使用ElementPlus,亲测有效,避坑
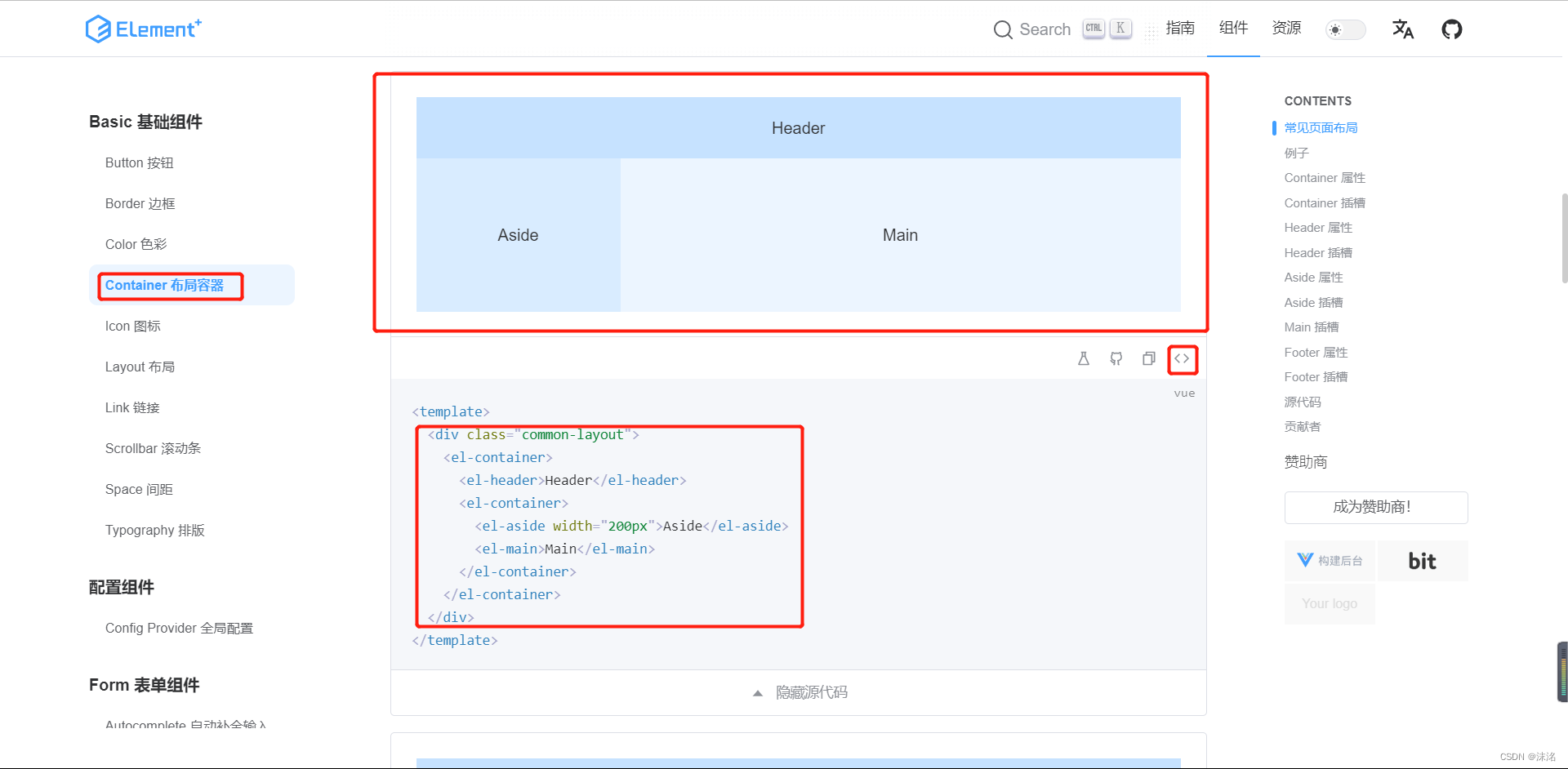
- 除此之外, 这篇博客: [vue3] 使用ElementPlus页面布局搭建架子中的 🍂ElementPuls页面布局 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:

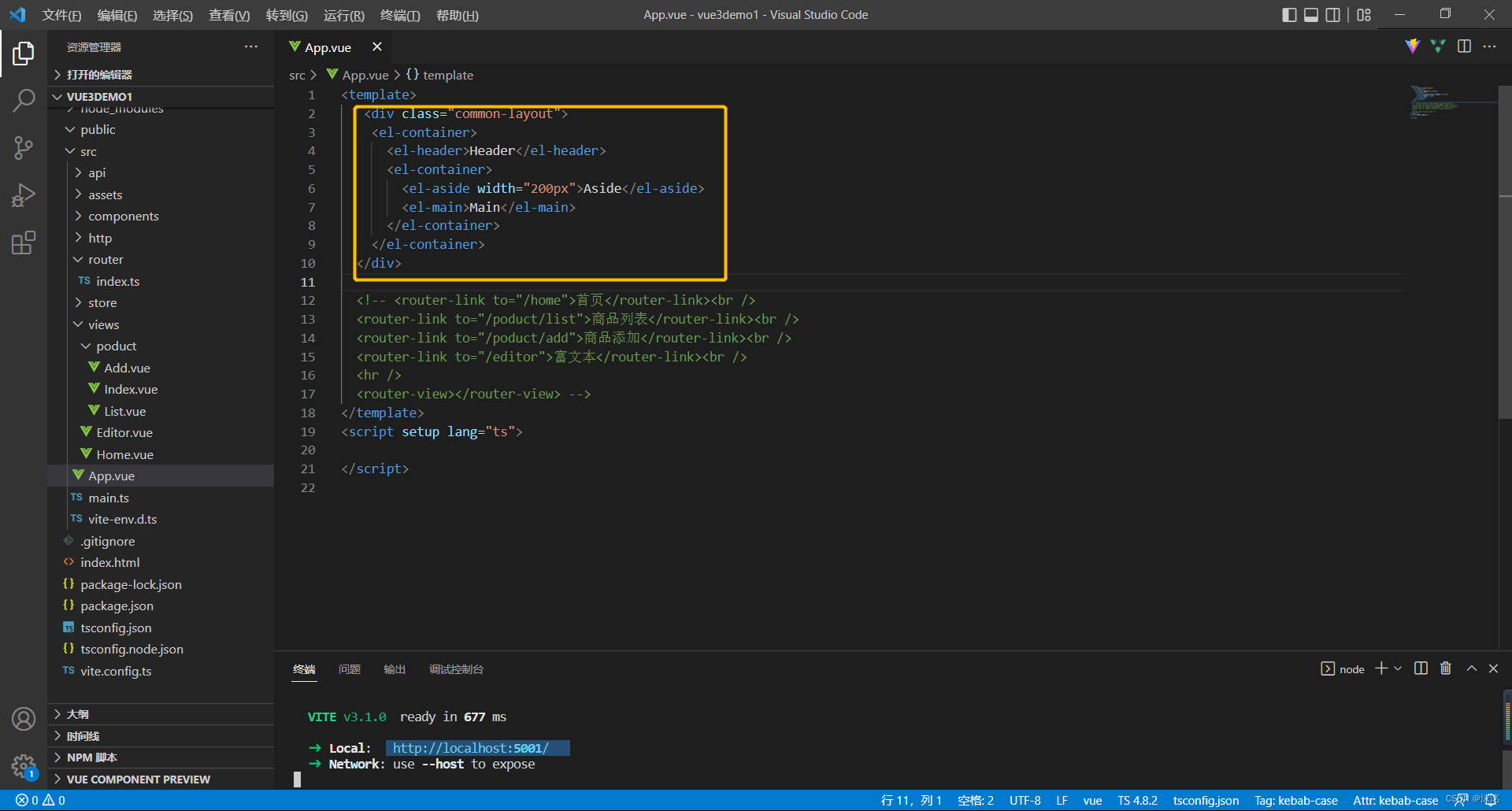
<div class="common-layout"> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container> </div>📍使用上图布局容器,复制代码到App.vue中,可将原来的代码注释

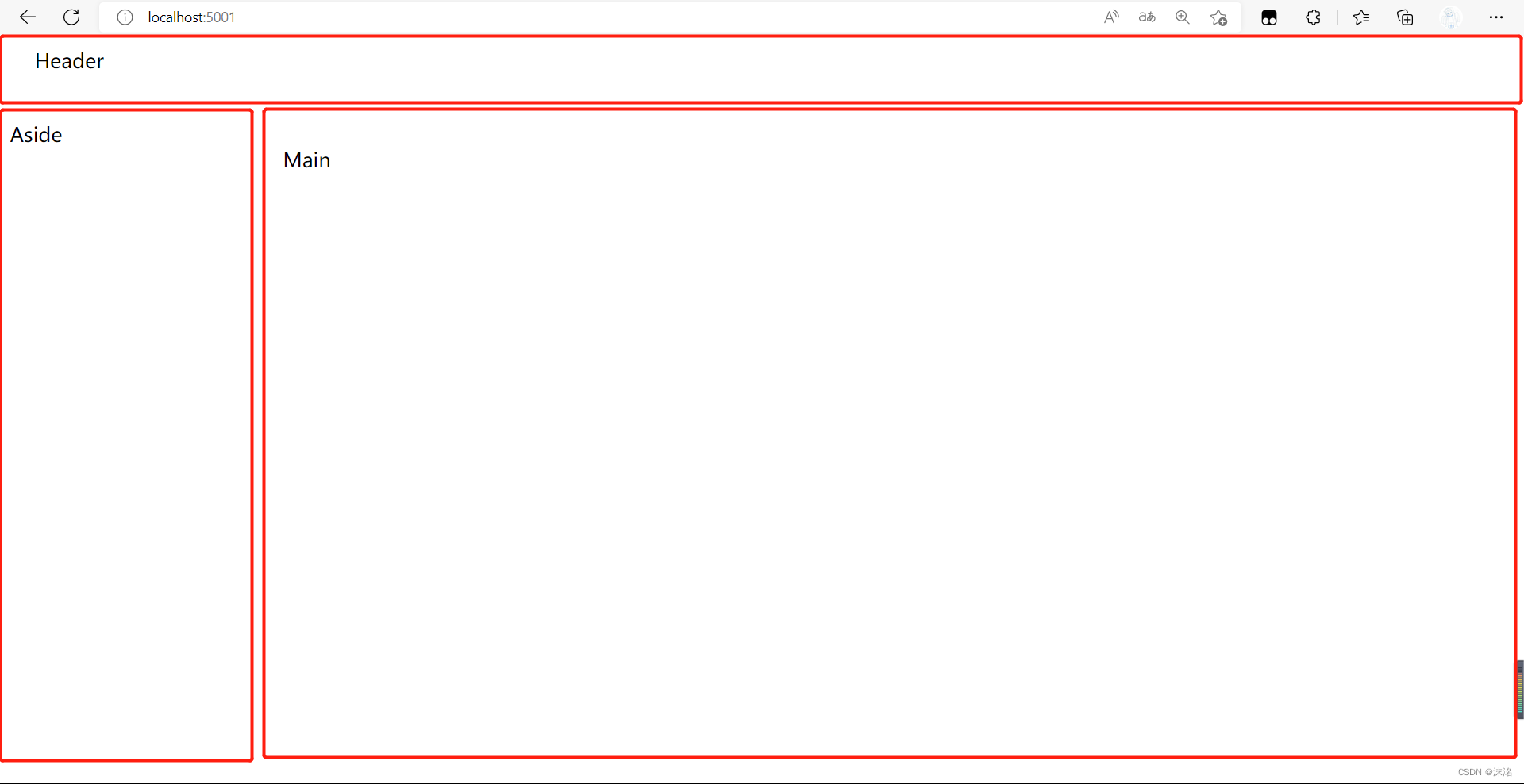
📍布局就是下图所示的布局,因为没有样式,所以大概就是所画的这个样子

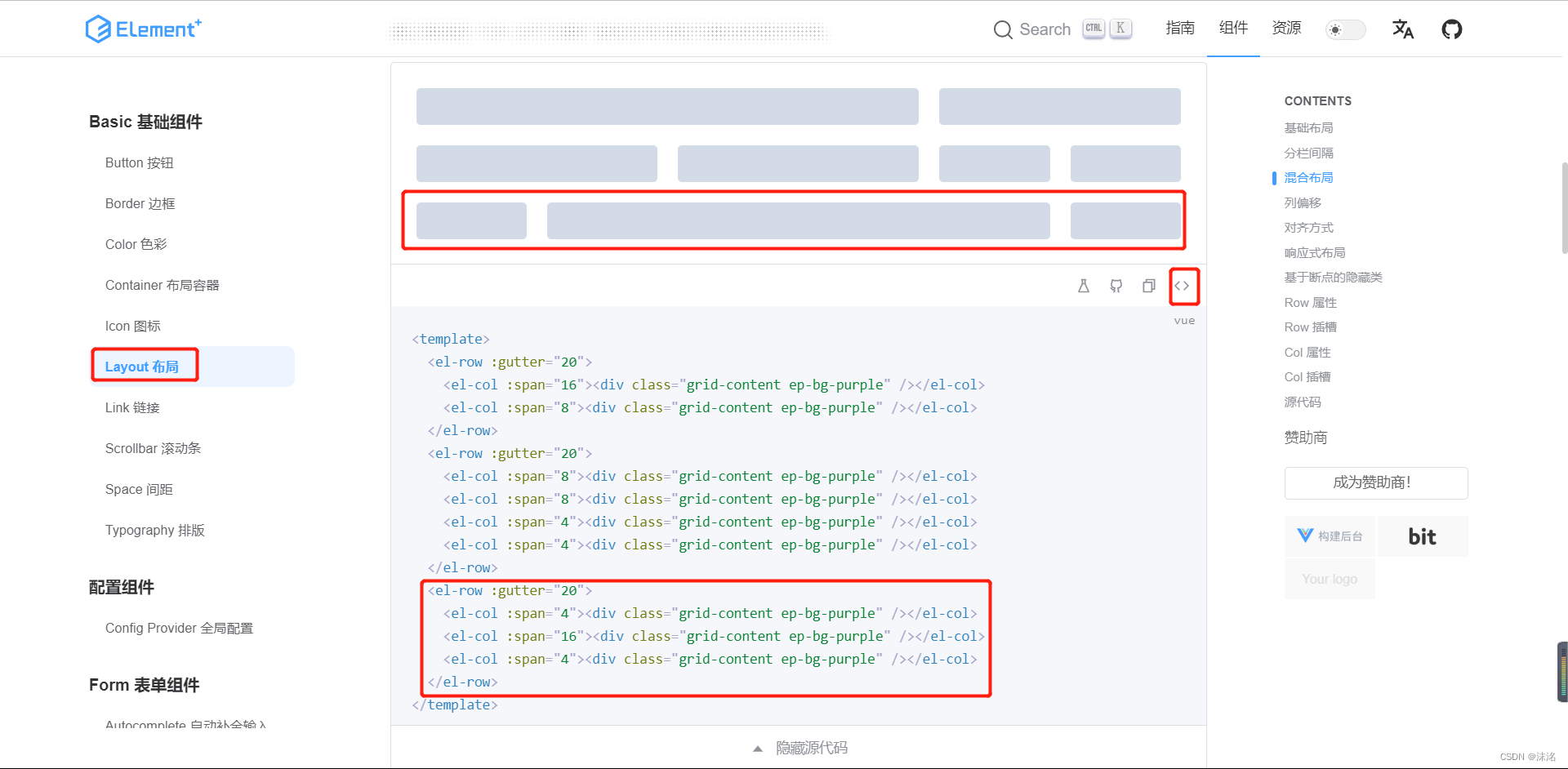
📍接下来给Header设置Layout 布局和样式

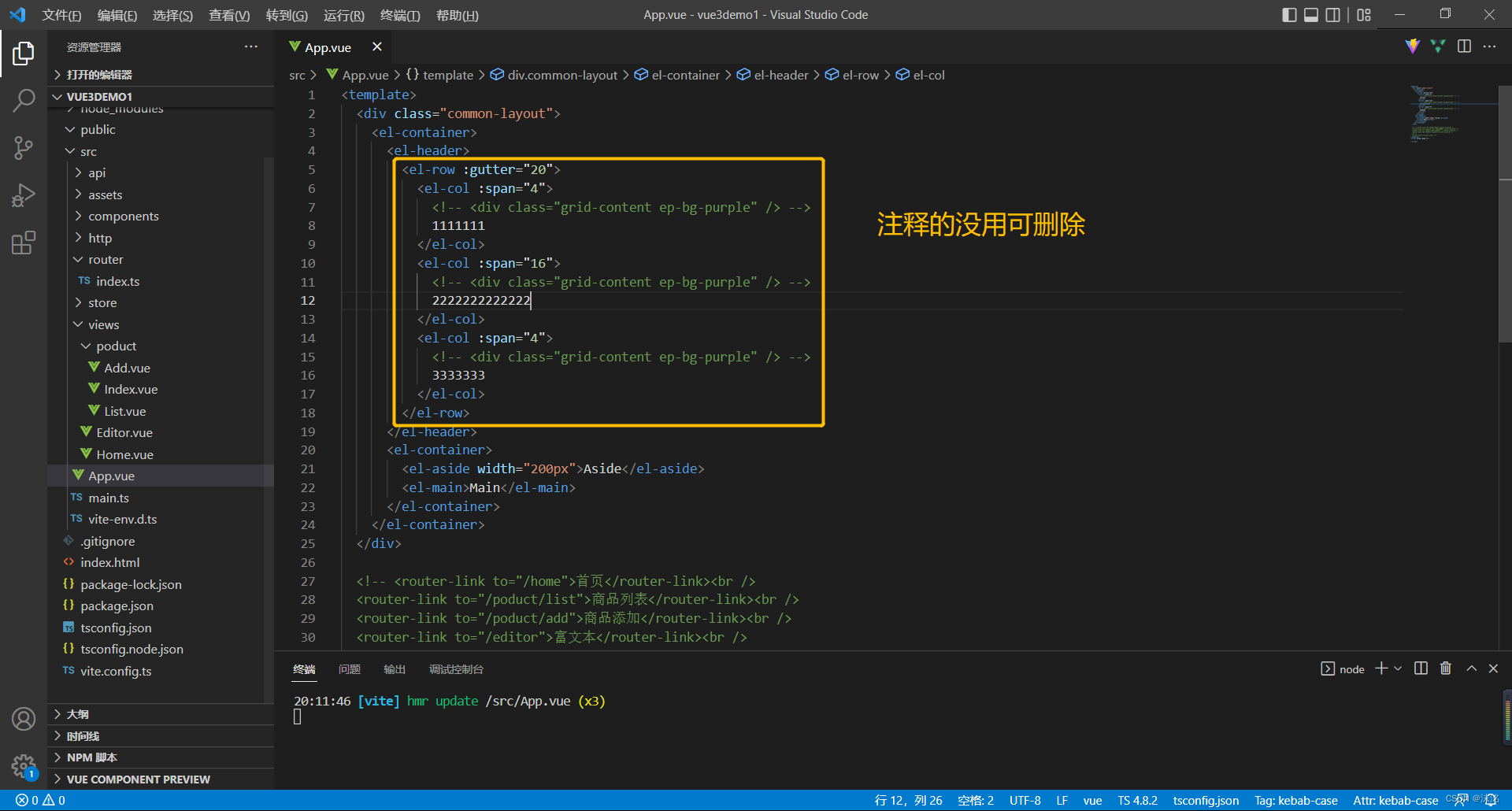
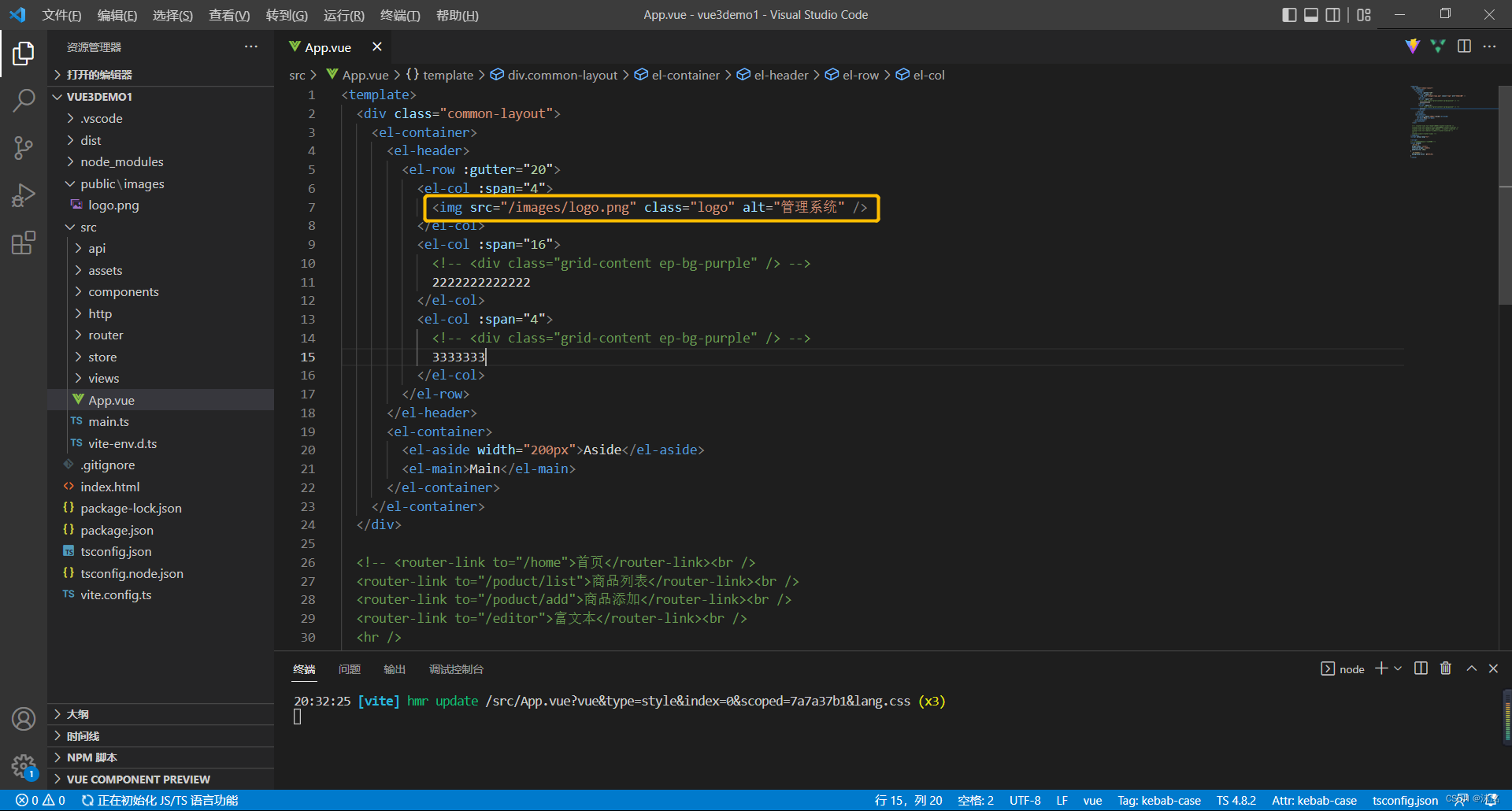
<el-row :gutter="20"> <el-col :span="4"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="16"><div class="grid-content ep-bg-purple" /></el-col> <el-col :span="4"><div class="grid-content ep-bg-purple" /></el-col> </el-row>📍将代码加到Header位置,为了直观的看到效果,随便写一些内容
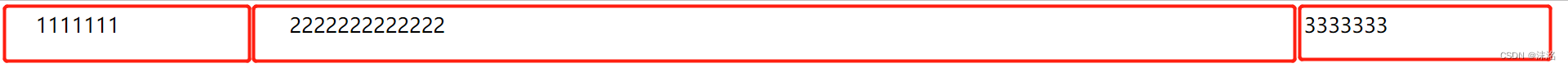
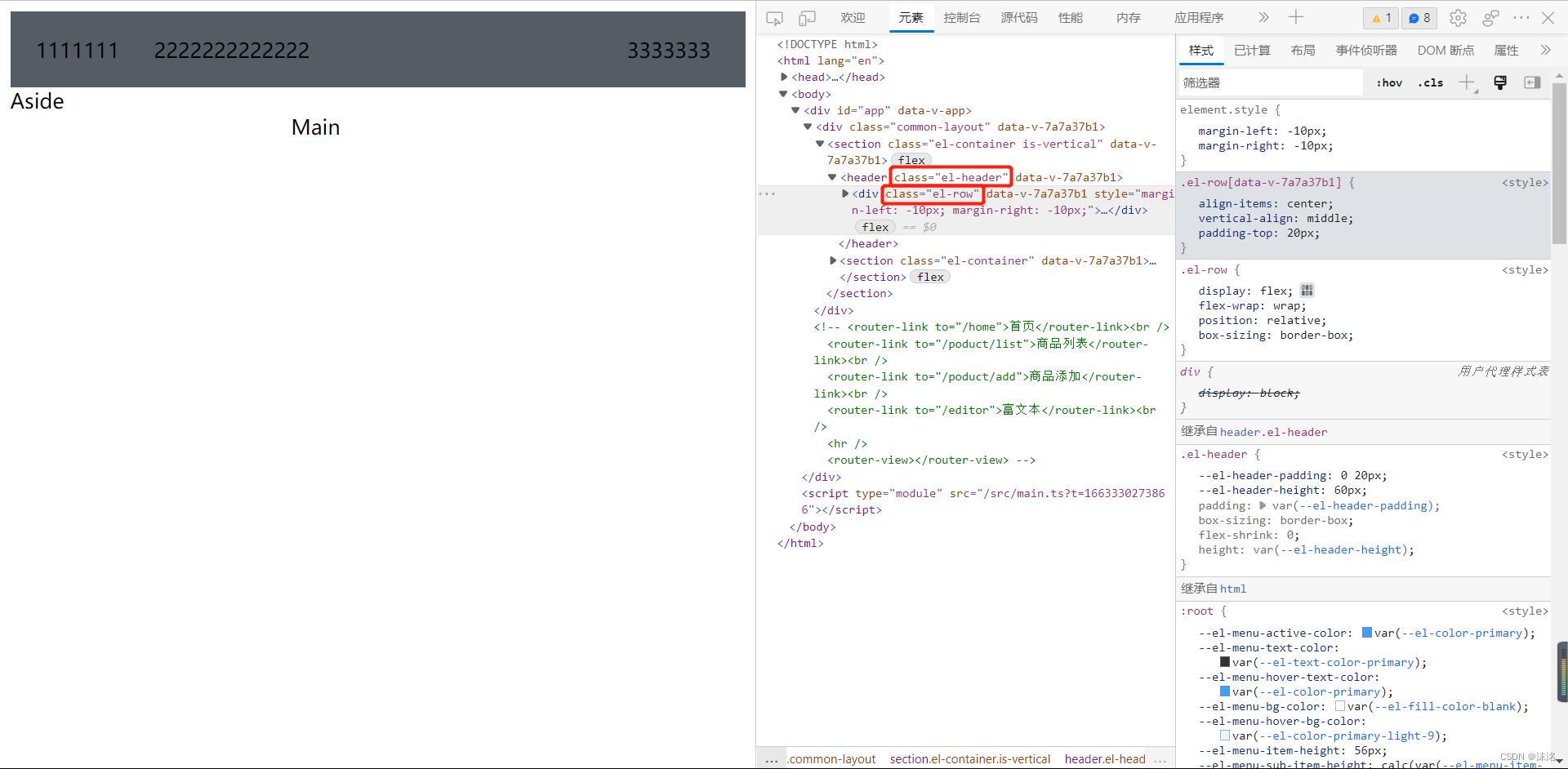
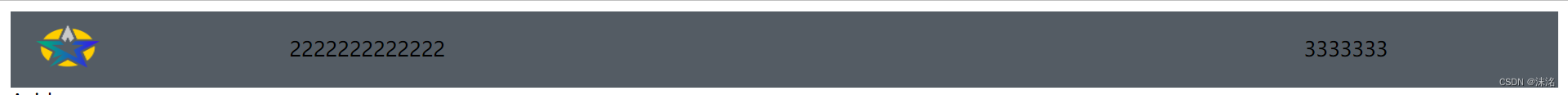
 📍原理就是将页面竖着切成24份,4/16/4分为三部分
📍原理就是将页面竖着切成24份,4/16/4分为三部分 
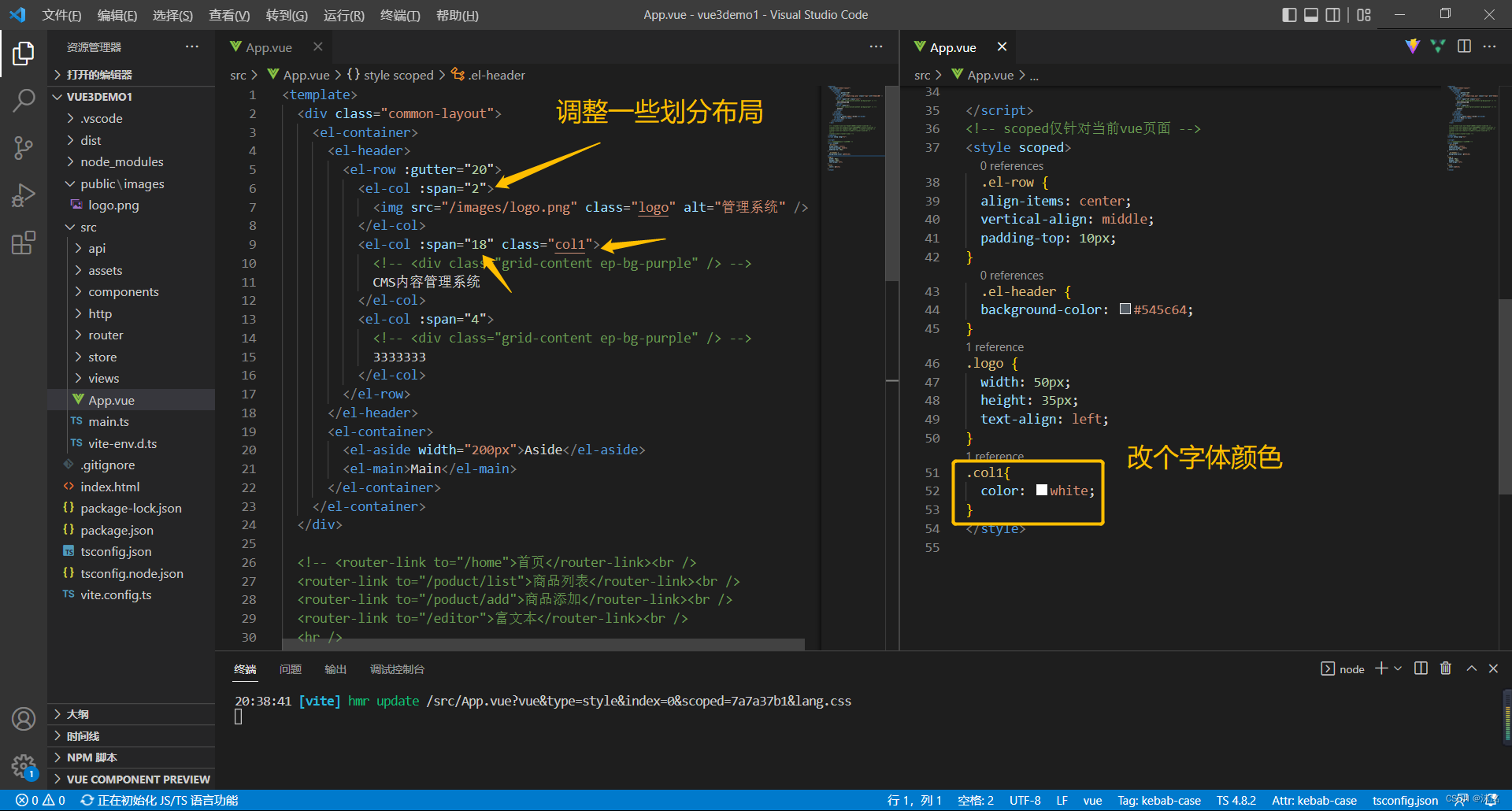
📍接下来添加样式,首先是背景颜色,内容居中,然后在第一部分,加个logo,第二部分写某某系统,第三部分整个下拉框

<style scoped> .el-row { align-items: center; vertical-align: middle; padding-top: 10px; } .el-header { background-color: #545c64; } </style>
📍新建添加一个logo图片public/images/logo.png,在第一部分引入logo,并设置大小,可以去网上扒一个logo图片
📍改第一部分

<img src="/images/logo.png" class="logo" alt="管理系统" />

📍改第二部分


📍改第三部分
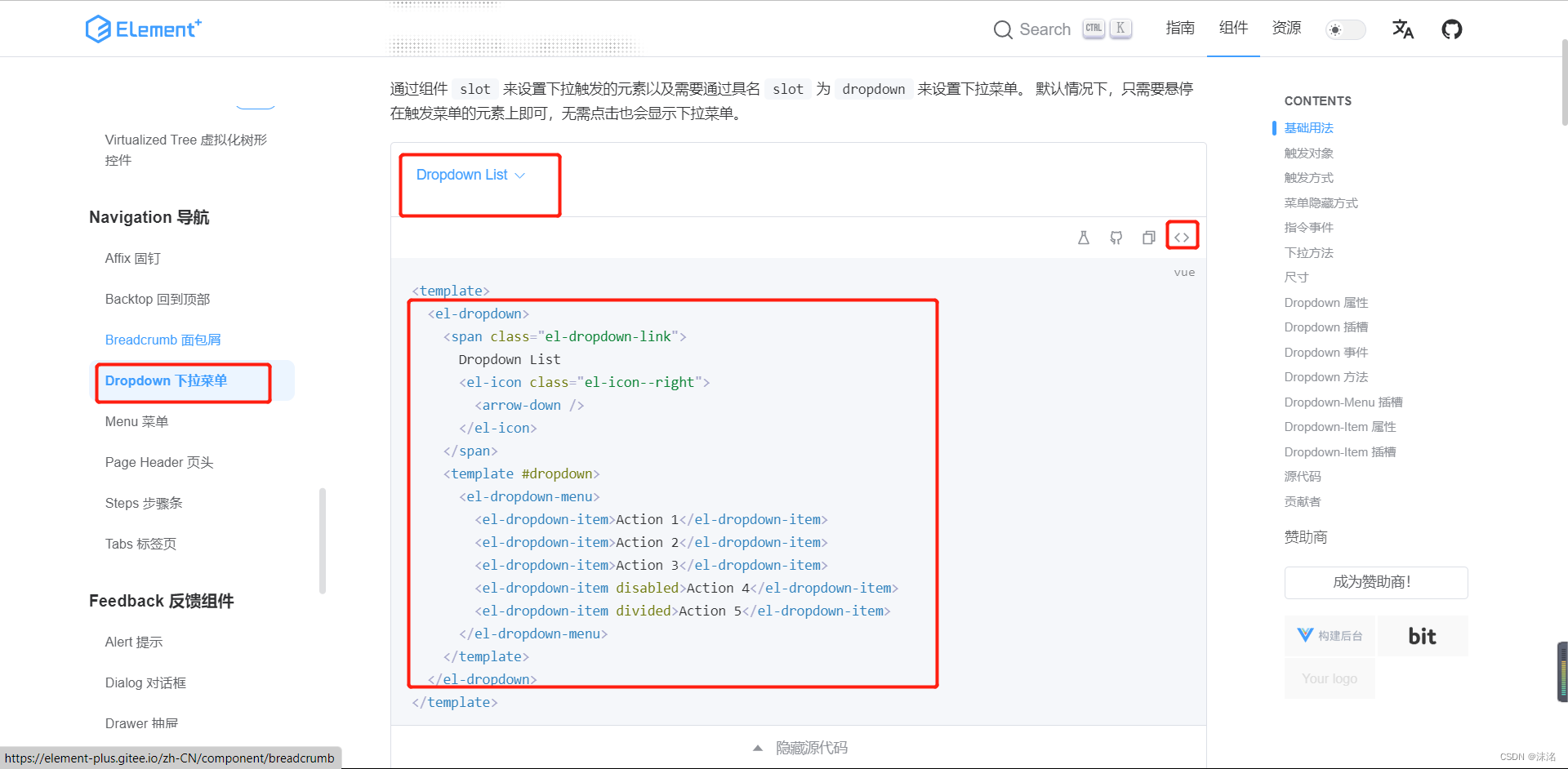
📍添加一个下拉菜单

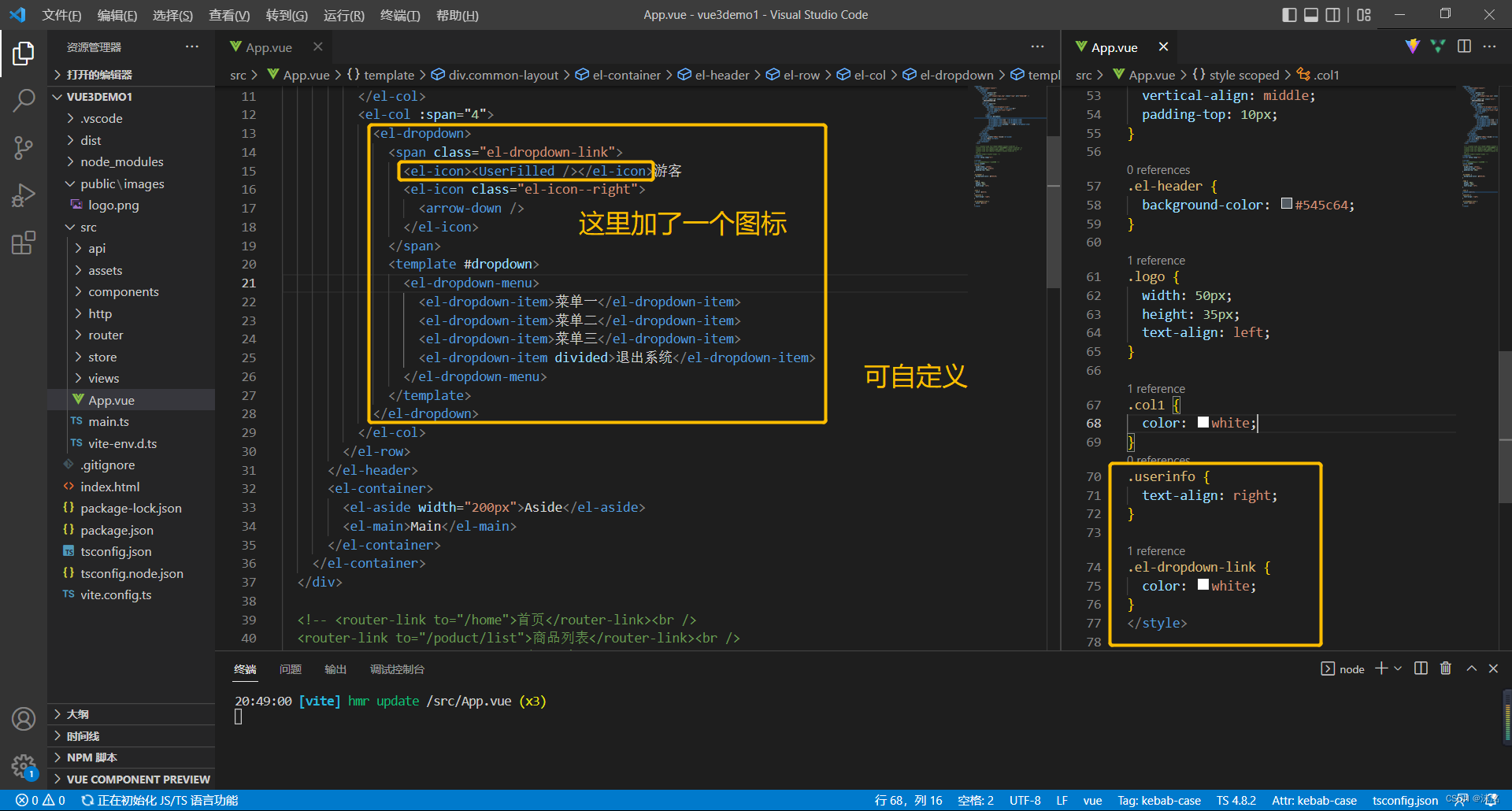
📍代码我做了一些修改,可参考一下
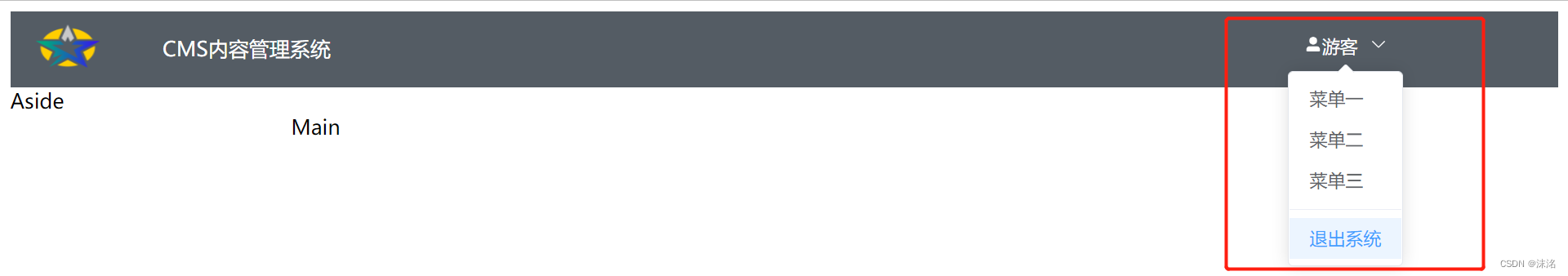
<el-dropdown> <span class="el-dropdown-link"> <el-icon><UserFilled /></el-icon>游客 <el-icon class="el-icon--right"> <arrow-down /> </el-icon> </span> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>菜单一</el-dropdown-item> <el-dropdown-item>菜单二</el-dropdown-item> <el-dropdown-item>菜单三</el-dropdown-item> <el-dropdown-item divided>退出系统</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown>.userinfo { text-align: right; } .el-dropdown-link { color: white; }

📍到这里Header部分完事
📍接下来整Aside部分
- 您还可以看一下 军军君老师的基于VUE3和ElementPlus从头搭建通后台管理系统(前端篇)课程中的 界面主题配置实现小节, 巩固相关知识点