Label Studio 本地安装问题
本地安装Label Studio ,前端页面加载css报错,寻求帮助?

如果报错信息中显示的文件路径确实存在,可以尝试以下操作:
- 检查CSS文件路径是否正确,确保路径与项目目录结构一致。
- 检查静态文件目录,确保CSS文件位于正确的静态文件夹中。在Label Studio中,默认的静态文件存储路径为项目目录下的label_studio/static文件夹,可以对照一下这个目录是否有对应的CSS文件。
- 检查文件访问权限,确保静态文件夹及其包含的文件有适当的权限,允许Label Studio的用户读取这些文件。
如果仍没有解决问题,可以考虑重新构建前端资源,或者查看服务器日志等信息以获取更多诊断故障的线索。
在本地安装Label Studio时,可能出现前端页面加载CSS报错的问题。这个问题可能是因为您的Label Studio缺少依赖的CSS文件所致。
以下是一些常见的解决方法:
确认您已正确安装Label Studio:当前最新的Label Studio版本是0.10.0,您可以通过在终端中输入
label-studio -v命令来确认您的版本号是否正确。如果您使用的不是当前最新版本,可以尝试使用pip install --upgrade label-studio命令进行更新。检查依赖:请尝试运行
python manage.py check_dependencies命令来检查您的系统上是否安装了所有Label Studio必需的依赖。检查CSS文件路径是否正确:通过审查前端页面上的报错信息,您可以尝试找出报错的CSS文件是哪个,并且确认其路径是否正确。您可以尝试编辑Label Studio中相应的HTML文件,手动设置正确的CSS文件路径。
清除浏览器缓存:有时候浏览器会缓存之前加载的文件,如果您修改了CSS文件的路径,但浏览器缓存中仍然存在旧的文件,就会导致加载错误。在您的浏览器中打开开发者工具(Chrome/Firefox的快捷键为:F12),点击 “网络” 选项卡中的 “禁用缓存” ,然后刷新页面,重新加载所有文件。
如果以上方法仍然无法解决问题,您可以考虑重新安装Label Studio,或者向其开发者寻求更专业的技术支持。
上面那些用GPT模型回答的文字,很有可能无法解决你的问题,回答的很笼统。
我并不是专业的前端开发人员,对于你遇到的问题,资源被阻止,类型不匹配。去试一试修改类型,如果资源还是被阻止,那可能是进程调度有问题。
又是一件复杂的事情
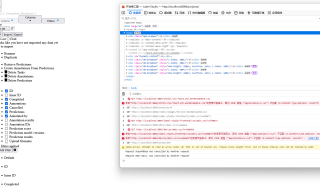
这个错误提示表明你的网站在加载 "http://locaost:884/static/css/oast.min. 47992dd9c5.cs5" 这个CSS文件时被阻止了,因为浏览器检测到该CSS文件的MIME类型与实际类型不匹配。
可能的原因是,该CSS文件的MIME类型被服务器或代理服务器错误地配置为 "pplication/x-css",而实际上应该是 "text/css"。
为了解决这个问题,你可以尝试以下几种方法:
检查服务器或代理服务器的配置,确保MIME类型被正确地设置为 "text/css"。
如果你无法修改服务器或代理服务器的配置,请将CSS文件的MIME类型设置为 "text/css"。你可以在该文件所在的目录下创建一个名为 ".htaccess" 的文件,文件内容如下:
Copy
AddType text/css .css
```
这样,服务器会自动将该目录下的所有CSS文件的MIME类型设置为 "text/css"。
如果以上方法都不起作用,你可以尝试使用其他工具或资源来代替 "http://locaost:884/static/css/oast.min. 47992dd9c5.cs5" 这个CSS文件,或者将该文件从你的网站中移除,以避免该错误。
同时,还需要注意确保你的网站的所有资源都被正确地加载和引用,包括CSS文件、JavaScript文件、图片等等。如果有其他错误或问题,你可以提供更详细的错误提示,以便我能够提供更具体的解决方案。
Label Studio的安装和使用
非常详细,一步步来
https://blog.csdn.net/Elvira521yan/article/details/118912954
报错信息提示资源类型不匹配,检查一下前后端的资源类型,确保一致
- 以下回答由chatgpt基于相关博客总结生成:
我需要更具体的错误信息以及Label Studio的安装过程。但是通常情况下,前端加载css错误可能是由于文件路径错误或是文件缺失引起的。可以按照以下步骤进行排查:
- 确认css文件是否存在,文件路径是否正确。
- 确认引用css文件的代码是否正确,如link标签的href属性是否正确。
- 确认网络连接是否正常,如果使用CDN,可能需要等待一段时间才能加载成功。
- 使用开发者工具查看console中是否有错误信息,尝试跟踪错误原因。
- 确认Label Studio是否正确安装,查看安装文档或者安装脚本是否有问题。
以上步骤可能只是排除问题的一些基本方法,具体解决方案需要更多的信息。