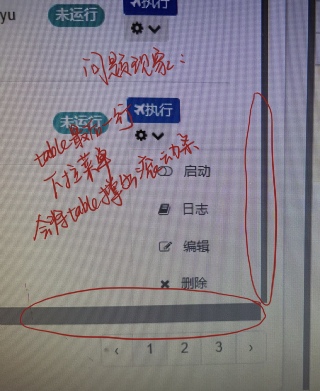
bootstrap table最后一行点击下拉菜单自动显示滚动条,需要去掉滚动条
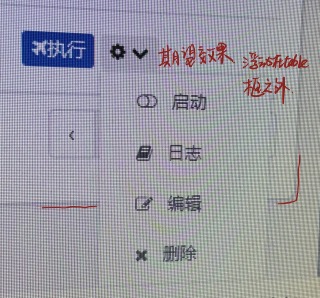
在bootstrap的table中,添加下拉菜单,但下拉菜单会超出table原宽度和长度,撑出table的滚动条

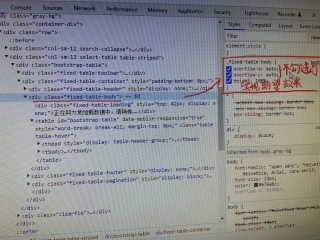
通过网上查询发现需设置overflow

在浏览器中尝试发现去掉勾选css中overflow能达到期望效果

但是该css文件不能修改,是封装好的,只能通过html或者js修改,于是自己琢磨在html的table标签中添加style,但发现没有用,请各位出出主意,感谢

/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 0px; /* 设置滚动条轨道宽度 */
}
/* 设置滚动条的thumb样式 */
::-webkit-scrollbar-thumb {
background-color: gray; /* 设置滚动条的颜色 */
height: 0px; /* 设置滚动条的thumb高度 */
}
用css写个相对定位,那个弹出的框就浮起来了,就不会撑开了
把以下js代码执行了,就好了
// 获取滚动条的样式
var style = document.createElement('style');
style.innerHTML = `
::-webkit-scrollbar {
width: 0px;
}
::-webkit-scrollbar-thumb {
background-color: gray;
height: 0px;
}
`;
// 将样式插入到<head>标签中
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);