关于p标签里的文字出现错位的问题
明天就要交了,准备晚上搞完的,但是出了一个我无法解决的问题。


第一个都是正常的,到后面就出问题了。因为这段也是我挪用另一个网页的,但是在另一个网页中却没出现这种情况。
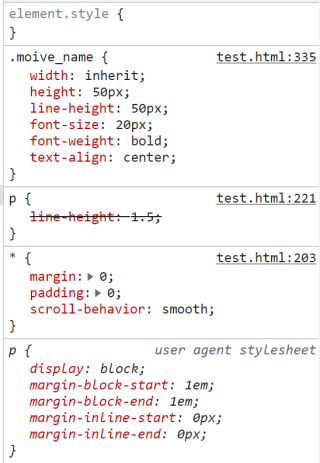
我调整p标签的字体大小,过小和过大都可以出现在同一行,但是居中对齐始终无法实现。我初步推测是有一个盒子限制了p标签,但是我在浏览器里调试实在无法找到有限制它大小的属性。
这是出问题的html源文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>观影记录</title>
<link rel="stylesheet" href="css/headStyle.css">
<link rel="stylesheet" href="css/watchStyle.css">
<link rel="stylesheet" href="css/usualStyle.css">
<style type="text/css">
/*重设部分通用样式,以适应本页面*/
.passage{
overflow: hidden;
}
.pic{
transition-duration: 0.3s;
}
.pic:active{
transform: scale(0.9);
transition-duration: 0.3s;
}
/*第一个电影块重设部分样式*/
.leftPicAndRightPassage{
height: 400px;
}
.leftPicAndRightPassage > .passage{
width: 60%;
margin-left: 40px;
}
.leftPicAndRightPassage>.pic{
width: 30%;
}
.leftPassageAndRightPic{
height: 400px;
}
.leftPassageAndRightPic > .passage{
width: 60%;
margin-right: 40px;
}
.leftPassageAndRightPic > .pic{
width: 30%;
}
</style>
</head>
<body>
<!--导航栏-->
<ul id="head">
<li><a href="index.html">首页</a></li>
<li><a href="read.html">阅读记录</a></li>
<li><a href="watch.html">观影记录</a></li>
<li><a href="views.html">风景分享</a></li>
<li><a href="signIn.html">登录注册</a></li>
</ul>
<!--抽拉式焦点图兼用导航栏功能-->
<div class="banner">
<ul class="banner_list">
<li class="banner_list_item" id="banner_list_item1"><a href="#movie1"></a></li>
<li class="banner_list_item" id="banner_list_item2"><a href="#movie2"></a></li>
<li class="banner_list_item" id="banner_list_item3"><a href="#movie3"></a></li>
<li class="banner_list_item" id="banner_list_item4"><a href="#"></a></li>
<li class="banner_list_item" id="banner_list_item5"><a href="#"></a></li>
<li class="banner_list_item" id="banner_list_item6"><a href="#"></a></li>
</ul>
</div>
<!--第一个电影-->
<div class="movie_box" id="movie1">
<p class="moive_name">阿甘正传</p>
<hr class="moive_name_line">
<div class="leftPicAndRightPassage">
<div class="pic" style="background-image: url(img/watch/banner1.webp);"></div>
<p class="passage">
导演:罗伯特·泽米吉斯<br>
编剧:瑞克·罗斯、温斯顿·格鲁姆<br>
主演:汤姆·汉克斯 / 罗宾·莱特·潘 / 加里·西尼斯 / 麦凯尔泰·威廉逊 / 莎莉·菲尔德 / 海利·乔·奥斯蒙 / 山姆·安德森<br>
类型:剧情 / 传记 / 爱情 / 励志<br>
制片国家/地区:美国<br>
语言:英语<br>
发行公司:派拉蒙影业<br>
拍摄日期:1993年8月8日-1993年12月<br>
上映日期:1994年<br>
片长:142分钟<br>
其它译名:福雷斯特·冈普<br>
主要成就:<br>
第67届奥斯卡金像奖 最佳影片 获奖 《阿甘正传》<br>
第67届奥斯卡金像奖 最佳男主角 获奖 汤姆·汉克斯<br>
第67届奥斯卡金像奖 最佳导演 获奖 罗伯特·泽米吉斯<br>
第67届奥斯卡金像奖 最佳改编剧本 获奖 艾瑞克·罗斯<br>
第67届奥斯卡金像奖 最佳电影剪辑 获奖 Arthur Schmidt<br>
第67届奥斯卡金像奖 最佳视觉效果 获奖 肯·罗尔斯顿
</p>
</div>
<div class="leftPassageAndRightPic">
<div class="pic" style="background-image: url(img/watch/moive1_pic1.jpg);"></div>
<p class="passage" style="margin-top: 20px;">
影片以智商仅75的阿甘来观看世界,透过他单纯的思想以及善良的个性,描绘出美国50年代至90年代的历史,
虽然40年间,美国历史有巨大的变化,但是弱智的阿甘突破智能的限制,以一贯的诚实以及天生的直觉行动,反倒开辟了一片天地,正如“天生我才必有用”。
阿甘虽然是一个弱智,但他几乎代表了这个社会所缺少的所有的美德:诚实守信,做事认真,勇敢无畏,重情轻财。<br>
影片主人公阿甘,二次大战结束后不久出生在美国南方阿拉巴马州一个闭塞的小镇。阿甘先天弱智,但上帝又赐予他一双疾步如飞的飞毛腿和一副单纯正直。不存半点邪念的头脑。
小镇上的人都对阿甘另眼相待,只有两位女性关心、爱护着他。母亲给予他伟大的母爱,青梅竹马的玩伴珍妮则以纯真的少女情怀暖着他的心。
在她们的爱护下,阿甘长大了。带着对珍妮至死不渝的爱恋,踏上了极不平凡的人生旅程。阿甘经历了整整三十几年间美国几乎所有重大事件,参与谱写了五十年代至七十年代美国历史上的一些重要篇章。
他与当时几位叱咤风云的著名政治人物会过面,其中包括三位美国总统:肯尼迪、约翰逊、尼克松。还教“猫王”学跳舞。他既是一位越战英雄,又是一位反战英雄。
在风起云涌的民权运动中,他瓦解了一场一触即发的大规模种族冲突,他甚至在无意中逼使潜入水门大厦的窃贼落入法网,最终导致尼克松垮台。
作为乒乓外交的使者,他还到中国参加过乒乓比赛。<br>
透过阿甘正传的眼里看到的是另一个世界,人生有如巧克力盒子,你永远不知道你将会得到什么。
</p>
</div>
</div>
<!--第二个电影-->
<div class="movie_box" id="movie2">
<p class="moive_name">肖申克的救赎</p>
<hr class="moive_name_line">
<div class="leftPicAndRightPassage">
<div class="pic" style="background-image: url(img/watch/banner2.webp);"></div>
<p class="passage">
导演:罗伯特·泽米吉斯<br>
编剧:瑞克·罗斯、温斯顿·格鲁姆<br>
主演:汤姆·汉克斯 / 罗宾·莱特·潘 / 加里·西尼斯 / 麦凯尔泰·威廉逊 / 莎莉·菲尔德 / 海利·乔·奥斯蒙 / 山姆·安德森<br>
类型:剧情 / 传记 / 爱情 / 励志<br>
制片国家/地区:美国<br>
语言:英语<br>
发行公司:派拉蒙影业<br>
拍摄日期:1993年8月8日-1993年12月<br>
上映日期:1994年<br>
片长:142分钟<br>
其它译名:福雷斯特·冈普<br>
主要成就:<br>
第67届奥斯卡金像奖 最佳影片 获奖 《阿甘正传》<br>
第67届奥斯卡金像奖 最佳男主角 获奖 汤姆·汉克斯<br>
第67届奥斯卡金像奖 最佳导演 获奖 罗伯特·泽米吉斯<br>
第67届奥斯卡金像奖 最佳改编剧本 获奖 艾瑞克·罗斯<br>
第67届奥斯卡金像奖 最佳电影剪辑 获奖 Arthur Schmidt<br>
第67届奥斯卡金像奖 最佳视觉效果 获奖 肯·罗尔斯顿
</p>
</div>
<div class="leftPassageAndRightPic">
<div class="pic" style="background-image: url(img/watch/moive1_pic1.jpg);"></div>
<p class="passage" style="margin-top: 20px;">
影片以智商仅75的阿甘来观看世界,透过他单纯的思想以及善良的个性,描绘出美国50年代至90年代的历史,
虽然40年间,美国历史有巨大的变化,但是弱智的阿甘突破智能的限制,以一贯的诚实以及天生的直觉行动,反倒开辟了一片天地,正如“天生我才必有用”。
阿甘虽然是一个弱智,但他几乎代表了这个社会所缺少的所有的美德:诚实守信,做事认真,勇敢无畏,重情轻财。<br>
影片主人公阿甘,二次大战结束后不久出生在美国南方阿拉巴马州一个闭塞的小镇。阿甘先天弱智,但上帝又赐予他一双疾步如飞的飞毛腿和一副单纯正直。不存半点邪念的头脑。
小镇上的人都对阿甘另眼相待,只有两位女性关心、爱护着他。母亲给予他伟大的母爱,青梅竹马的玩伴珍妮则以纯真的少女情怀暖着他的心。
在她们的爱护下,阿甘长大了。带着对珍妮至死不渝的爱恋,踏上了极不平凡的人生旅程。阿甘经历了整整三十几年间美国几乎所有重大事件,参与谱写了五十年代至七十年代美国历史上的一些重要篇章。
他与当时几位叱咤风云的著名政治人物会过面,其中包括三位美国总统:肯尼迪、约翰逊、尼克松。还教“猫王”学跳舞。他既是一位越战英雄,又是一位反战英雄。
在风起云涌的民权运动中,他瓦解了一场一触即发的大规模种族冲突,他甚至在无意中逼使潜入水门大厦的窃贼落入法网,最终导致尼克松垮台。
作为乒乓外交的使者,他还到中国参加过乒乓比赛。<br>
透过阿甘正传的眼里看到的是另一个世界,人生有如巧克力盒子,你永远不知道你将会得到什么。
</p>
</div>
</div>
</body>
</html>
这是对应的css文件
* {
margin: 0;
padding: 0;
/*对所有属性设置平滑的滚动,即a标签的锚点跳转*/
scroll-behavior: smooth;
}
/*重设a标签样式*/
a {
text-decoration: none;
color: black;
}
/*重设ul标签样式*/
ul {
list-style: none;
}
p {
line-height: 1.5;
}
:root {
font-family: "微软雅黑";
font-size: 14px;
color: #0f1419;
}
body {
width: 1000px;
height: auto;
margin: 0 auto;
overflow-x: hidden;/*因为banner_list的width是非常大的,但是里面的内容是不显示的,所以在body里添加这个可以使浏览器底部的滚动条消失*/
border: 1px solid #ccc;
}
.banner {
width: 300px;
height: auto;
margin: 0 auto;
}
.banner_list {
width: calc(6 * 300px);
height: 400px;
overflow: hidden;
position: relative;
border-radius: 10px;
}
.banner_list_item {
width: 300px;
height: inherit;
float: left;
position: relative;
background-size: 300px 400px;
background-repeat: no-repeat;
border-radius: 10px;
box-shadow: 0 0 10px #ccc;
transition-duration: 1s;
}
.banner_list_item:active{
transform: scale(0.9);
transition-duration: 0.2s;
}
.banner_list_item > a{
display: block;
width: inherit;
height: inherit;
}
#banner_list_item1 {
background-image: url("../img/watch/banner1.webp");
left: 0px;
}
#banner_list_item1:hover{
left: 200px;
}
#banner_list_item2 {
background-image: url("../img/watch/banner2.webp");
left: -350px;
}
#banner_list_item2:hover{
left: -150px;
}
#banner_list_item3 {
background-image: url("../img/watch/banner3.webp");
left: -700px;
}
#banner_list_item3:hover{
left: -500px;
}
#banner_list_item4 {
background-image: url("../img/watch/banner2.webp");
left: -1050px;
}
#banner_list_item4:hover{
left: -800px;
}
#banner_list_item5 {
background-image: url("../img/watch/banner3.webp");
left: -1400px;
}
#banner_list_item5:hover{
left: -1150px;
}
#banner_list_item6 {
background-image: url("../img/watch/banner1.webp");
left: -1750px;
}
#banner_list_item6:hover{
left: -1500px;
}
.moive_name{
width: inherit;
height: 50px;
line-height: 50px;
font-size: 20px;
font-weight: bold;
text-align: center;
}
.moive_name_line{
width: 100px;
height: 3px;
margin: 0 auto;
border-radius: 10px;
background-color: #0f1419;
transition-duration: 0.3s;
}
.moive_name:hover + .moive_name_line{/*鼠标悬停在book_name时,book_name_line的宽度变为300px*/
width: 300px;
transition-duration: 0.3s;
}
.moive_name_line:hover{/*悬停在book_name_line时,也具有变成300px宽度的效果*/
width: 300px;
transition-duration: 0.3s;
}
这是另一个引用的css文件,usualStyle.css
/*左边图片右边文字*/
.leftPicAndRightPassage{
width: calc(100% - 40px);
margin:20px;
height: inherit;
position: relative;
}
/*图片*/
.leftPicAndRightPassage > .pic{
width: 50%;
height: inherit;
float: left;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 10px;
box-shadow: 0px 0px 5px #555555;
}
/*文字*/
.leftPicAndRightPassage > .passage{
box-sizing: border-box;
width: 50%;
height: inherit;
float: left;
padding-left: 10px;/*用padding的原因是,前面设置了box-sizing为border-box,用padding不用计算数值*/
}
/*右边图片左边文字*/
.leftPassageAndRightPic{
width: calc(100% - 40px);
height: 250px;
position: relative;
}
/*图片*/
.leftPassageAndRightPic > .pic{
width: 50%;
height: inherit;
float: right;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 10px;
box-shadow: 0px 0px 5px #555555;
}
/*文字*/
.leftPassageAndRightPic > .passage{
box-sizing: border-box;
width: 50%;
height: inherit;
float: right;
padding-right: 10px;/*用padding的原因是,前面设置了box-sizing为border-box,用padding不用计算数值*/
}
你好,复制了你所有的代码 我这边是没问题的


你看看 你那比我多哪些css属性
- 这个问题的回答你可以参考下: https://ask.csdn.net/questions/1101109
- 以下回答由chatgpt基于相关博客总结生成:
首先,我需要看一下提供的源文件和相关CSS文件,以便更好地帮助解决问题。如果出现文字错位的问题,可能是因为每个浏览器渲染方式不同,而且不同设备也会有影响,因此我们需要使用一种比较通用的方法来解决。以下是一些解决方法:
方法一:使用flexbox
在父元素设置display: flex;,并且在子元素p标签设置margin属性为auto,这样就可以实现p标签的居中对齐。
<div style="display: flex; align-items: center; justify-content: center;"> <p style="margin: auto;">这是一段文字。</p> </div>方法二:使用定位
如段落1所述,可以通过修改
标签里面的内容来解决粘贴问题。同时,可以使用定位来对齐p标签。<div style="position: relative;"> <p style="position: absolute; top: 50%; transform: translateY(-50%);">这是一段文字。</p> </div>这里,我们将父元素设置为相对定位,p标签设置为绝对定位,再使用top和transform属性来完成垂直居中。
方法三:使用vh和vw单位
如段落2所述,可以使用vh和vw单位来实现响应式的布局。vh和vw是相对于视口的宽度和高度的单位,可以根据当前设备的视口大小来计算元素的尺寸,从而实现跨设备的一致性。
<div style="height: 100vh; display: flex; align-items: center; justify-content: center;"> <p style="font-size: 5vw;">这是一段文字。</p> </div>这里,我们将父元素设置为100vh,即占据整个视口高度,再使用flexbox进行居中对齐,同时,p标签的字体大小使用vw单位,根据视口宽度来计算。这样就可以实现跨设备的适配。
综上所述,以上是三种常用的解决方法,可以根据实际情况选择其中之一来解决问题。如果还有其他问题或需要进一步的帮助,请随时与我联系。