wps删除提示怎么写
依据订单号删除相应订单,需要一个弹窗确认或取消
function 删除订单 ()
{
var orderNo = Sheets("销售单").Range("L4").Value2;
var arr = new Array(5000);
for (var x = 2; x < arr.length; x++)
{
var b = Sheets("出货明细").Range("C" + x).Value2
if (b == orderNo)
{
Sheets("出货明细").Rows(x).Delete(xlShiftUp);
x=x-1
}
}
}
JavaScript ES5语法有很多数组迭代的方法,例如用 forEach 方法循环数组
function 删除订单() {
let id = Sheets('销售单').Range('L4').Value2,
det = Sheets('出货明细'),
arr = det.Range('C2').CurrentRegion.Value2,
brr = [];
arr.forEach((v, i) => v[2] == id ? brr.push(i + 1) : '');
if (brr.length) {
let tip = `订单编号:${id},共 ${brr.length} 项,是否删除?\n即将删除第 ${brr.join('、')} 行`;
let y = MsgBox(tip, jsYesNo);
if (y == 6) {
brr.reverse();
brr.forEach(i => det.Rows(i).Delete());
}
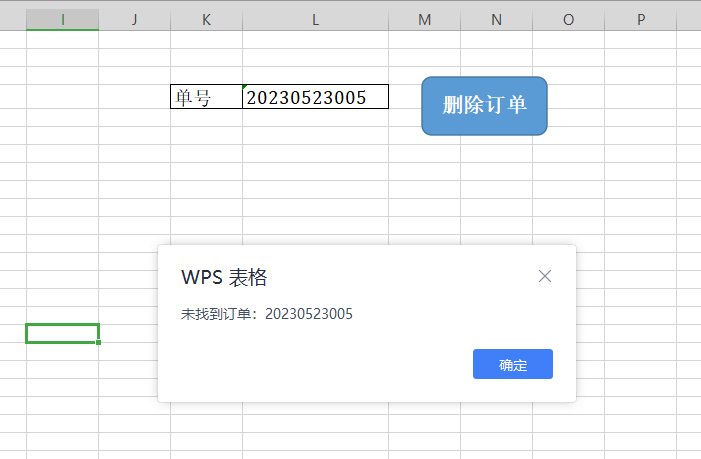
} else {
alert('未找到订单:' + id);
}
}

- 这个问题的回答你可以参考下: https://ask.csdn.net/questions/7703285
- 这篇博客也不错, 你可以看下WPS表格中,找出两张表(格式相同,数据部分不同)不同之处并用红色标记
- 除此之外, 这篇博客: WPS加载项介绍中的 8. 学习本教程前你需要了解的技术 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
你应该了解一些基本的计算机编程术语。如果你学习过Javascript,PHP,Java等编程语言,将有助于你更快的了解WPS加载项。如果有使用nodejs、Git工具的习惯会容易理解WPS 加载项。技术栈如下:
Javascript/Typescipt, VBA, Nodejs,npm,Git。
浏览器自定义协议
常见协议:http:// https:// ftp:// 等
常见自定义协议: thunder://(迅雷);item://(itunes);ed2k://(电驴)
这样的协议是需要浏览器和本地计算机安装软件接应, 实现相应操作。
当点类似的连接,浏览器会通知系统以何种程序处理该种协议的连接,这种对应是通过注册表来实现的。
浏览器支持情况:所有浏览器都支持自定义URL协议。
以下答案由GPT-4.5Plus大模型(语音)与博主A努力中.......共同编写:
这里可以这样实现:
js
function 删除订单() {
var orderNo = Sheets("销售单").Range("L4").Value2;
var confirmDelete = confirm("确定要删除订单号为" + orderNo + "的订单吗?");
if (confirmDelete) {
var arr = new Array(5000);
for (var x = 2; x < arr.length; x++) {
var b = Sheets("出货明细").Range("C" + x).Value2;
if (b == orderNo) {
Sheets("出货明细").Rows(x).Delete(xlShiftUp);
x=x-1;
}
}
}
}
实现逻辑:
- 获取订单号orderNo
- 使用confirm()方法弹出确认删除订单的提示框
- 如果用户确认,则继续执行删除操作
- 遍历出货明细表,找到订单号匹配的行
- 使用Sheets对象的Rows方法删除找到的行
- x计数器减1,继续查找下一条匹配订单的行
confirm()方法是JS内置的弹出确认框的方法,返回true或false表示用户确认或取消。使用它可以在删除订单前提示用户确认,避免误操作删除。
如果用户取消删除,则函数直接结束,没有任何操作执行。
除此之外,代码逻辑与你提供的示例基本相同,都是遍历出货明细表找匹配订单并删除。