前端注册界面验证码显示不出来
验证码显示不了,怎么解决,
在模仿学生宿舍管理系统,最后验证的时候,验证码显示不了


验证码显示不了,怎么解决
404 ? 这提示很明显了
- 你可以参考下这个问题的回答, 看看是否对你有帮助, 链接: https://ask.csdn.net/questions/7512769
- 我还给你找了一篇非常好的博客,你可以看看是否有帮助,链接:微信小程序,画布中,根据需要展示的图片比例,获取能截取原图中的最大图片尺寸,并且不变形展示
- 除此之外, 这篇博客: 尚品汇项目的后台管理界面添加和修改品牌图片时候遇到的问题。中的 首先,跟着老师敲后台管理界面的添加和修改部分图片时候发现了报错问题,报错问题如下: 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
== [Vue warn]: Error in v-on handler (Promise/async): “Error: 失败”
found in==
—> at packages/button/src/button.vue
at packages/dialog/src/component.vue
at src/views/product/tradeMark/index.vue
at src/layout/components/AppMain.vue
at src/layout/index.vue
at src/App.vue
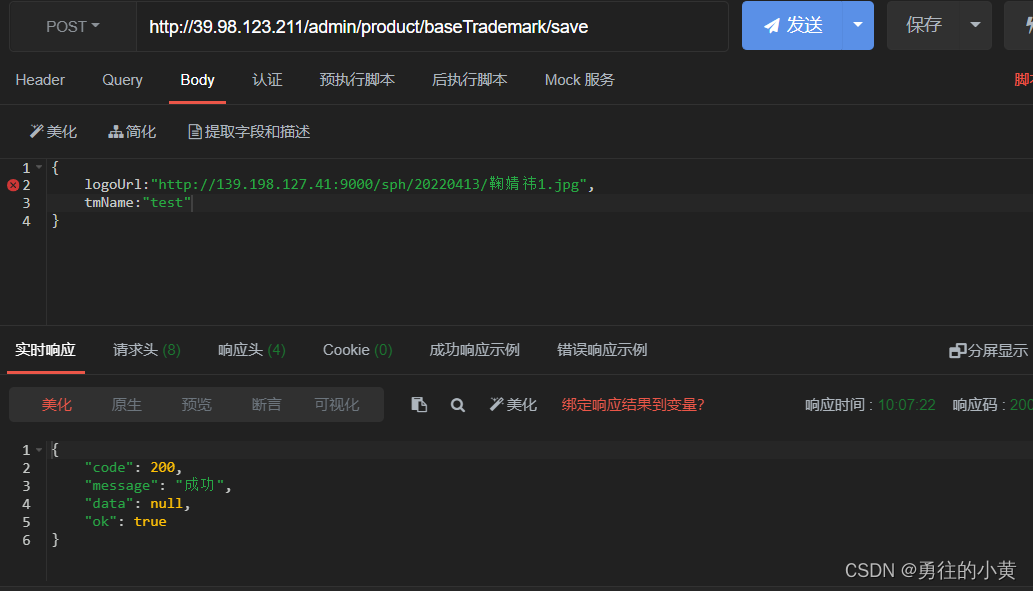
at webpack_exports.default后来在网上搜寻无果之后,尝试使用Apipost软件单独向服务器发送添加图片请求,结果请求成功!,请求截图如下:
 可以发现:服务器是能够正常接收post请求的,因此估计可能是项目中的接口API配置有误!
可以发现:服务器是能够正常接收post请求的,因此估计可能是项目中的接口API配置有误!
后来尝试将reqAddOrUpdateTradeMark修改为function函数,问题就解决了,但是任然不知道为什么。。// 初始代码: export const reqAddOrUpdateTradeMark = (tradeMark) => { if (tradeMark.id) { return request( { url: '/admin/product/baseTrademark/update', methods: 'put', data: tradeMark, } ) } else { return request( { url: '/admin/product/baseTrademark/save', methods: 'post', data: tradeMark, } ) } }// 修改为: export function reqAddOrUpdateTradeMark (data) { if (data.id) { return request({ url: '/admin/product/baseTrademark/update', method: 'put', data }) } else { return request({ url: '/admin/product/baseTrademark/save', method: 'post', data }) } }- 您还可以看一下 耿职老师的2019最全微信小程序开发,零基础学习到实战,登录,收藏,搜索,留言课程中的 小程序简介及课程成果展示小节, 巩固相关知识点
- 以下回答由chatgpt基于相关博客总结生成:
针对验证码无法正常显示的问题,可能的解决方案如下:
检查代码是否正确调用了验证码的相关接口或函数,包括验证码的生成和嵌入页面的代码。
检查网络连接是否正常,验证码相关资源是否能够被正确加载,可以尝试打开验证码资源的链接地址确认是否能够正常访问。
检查验证码的样式表或者外部js文件是否正确引用,路径是否正确。
如果验证码资源来自第三方服务商,需要检查相关服务是否正常运行并且授权用户可以使用。
如果前端使用了一些技术,例如Canvas、SVG等,需要检查相关技术的支持与兼容性,例如IE浏览器可能不支持某些高级特性,需要进行兼容性处理。
可以尝试使用其他验证码插件或者生成方式,如果是自己编写验证码的代码,可以参考网络上的验证码代码进行修改或优化。
如果以上方法均无效,可以考虑向相关技术论坛或者Stack Overflow等社区发帖求助,或者寻求专业IT人员的帮助。
总之,解决验证码问题需要细心分析问题,针对性地进行调试和优化,或者借助其他资源和社区的帮助来解决问题。

获取验证码接口地址不对