利用JS与HTML完成用户登录验证

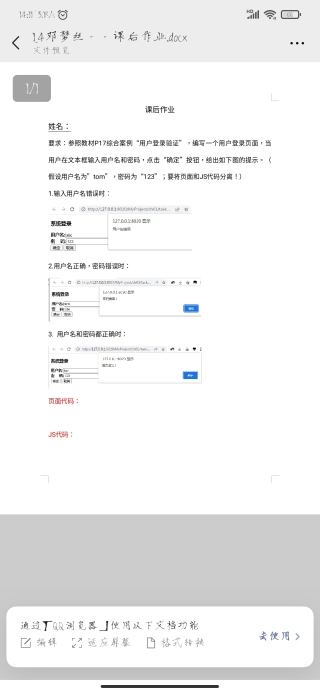
用HTML和JavaScript完成用户登录验证,当用户在文本框输入用户名和密码,点击“确定”按钮,给出如下图的提示。HTML的代码已经完成,JS部分代码不能成功运行,代码应该怎么改进

以下是HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<script src="login.js"></script>
</head>
<body>
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br>
<input type="button" value="确定" onclick="login()">
</form>
</body>
</html>
以上代码定义了一个用户登录页面,包含用户名和密码的输入框以及一个“确定”按钮。需要注意的是,需要将JS代码分离到login.js文件中。
以下是JS代码:
function login() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (username === "tom" && password === "123") {
alert("登录成功!");
} else {
alert("用户名或密码错误!");
}
}
以上代码定义了一个login函数,用于处理用户登录事件。在函数中,获取用户名和密码的值,并进行判断。如果用户名和密码正确,弹出“登录成功!”提示框,否则弹出“用户名或密码错误!”提示框。需要注意的是,需要将JS代码保存到login.js文件中,并在HTML文件中引入该文件。
参考于:Cursor 应用