使用JS动态创建el-tooltip为什么无法显示 ?
使用JS动态创建el-tooltip无法显示是为什么?有没有哪位同学这么用过?指点下谢谢
如果只是el-tooltip不显示的话
1、检查下el-tooltip属性设置有没有问题
2、检查dom中是否存在el-tooltip或者相关元素,看看是不是有属性被覆盖
该回答引用ChatGPT
如果使用 JavaScript 动态创建 el-tooltip,需要确保该元素的父元素已经被渲染到页面上,并且该元素的 v-model 或 visible 属性被设置为 true。以下是一个简单的示例代码:
<template>
<div id="app">
<button @click="showTooltip">Show Tooltip</button>
</div>
</template>
<script>
export default {
methods: {
showTooltip() {
const tooltip = document.createElement('el-tooltip');
tooltip.setAttribute('content', 'Hello, world!');
tooltip.setAttribute('effect', 'light');
tooltip.setAttribute('placement', 'top');
tooltip.setAttribute('v-model', 'tooltipVisible');
const button = document.querySelector('button');
button.parentNode.appendChild(tooltip);
this.tooltipVisible = true;
}
},
data() {
return {
tooltipVisible: false
}
}
}
</script>
在上面的代码中,我们创建了一个 el-tooltip 元素,设置了其内容、效果和位置,并将其父元素添加到页面中。然后我们将 v-model 设置为组件实例中的 tooltipVisible 数据,并将其设置为 true,以使 el-tooltip 显示出来。
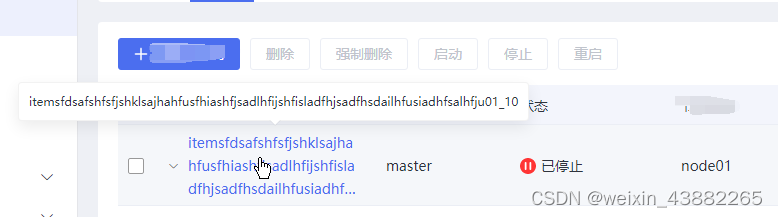
- 这篇博客: el-tooltip无法显示的问题中的 1.需求 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
需要在表格中的实例名上添加鼠标悬停显示tooltip的效果;