vue表格内的下拉框怎么设置选中后文本超出文本框显示省略号,鼠标放入后el-tooltip显示全称
vue表格内的下拉框怎么设置选中后文本超出文本框显示省略号,鼠标放入后el-tooltip显示全称,
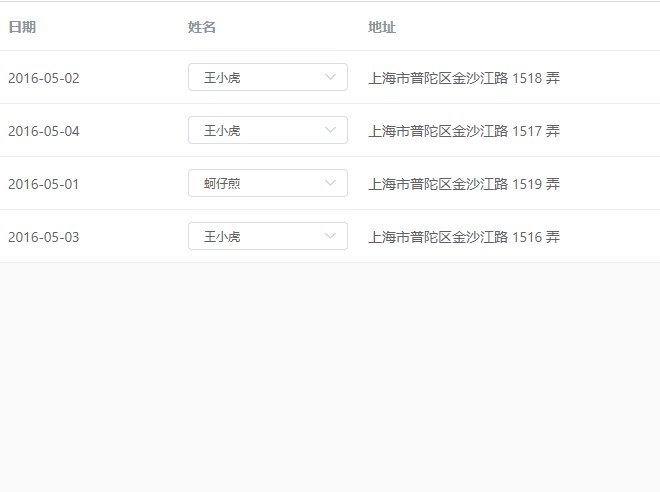
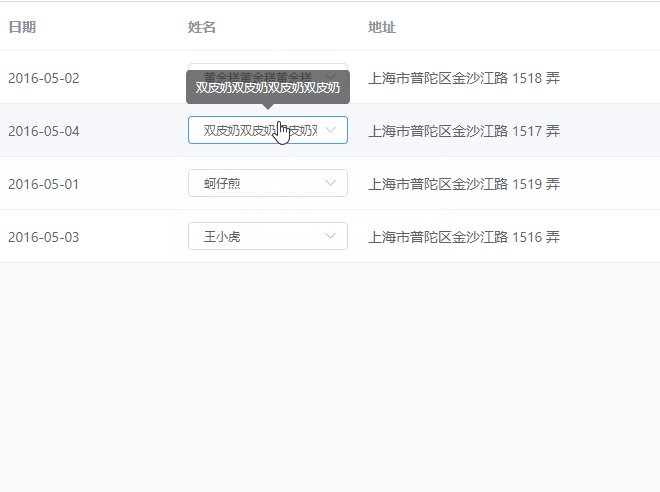
目前已经实现将el-select包裹在el-tooltip中实现了基本功能 ,目前缺少的功能是 当文字超出文本域后再显示tooltip,而不是无论超出与否 都显示的问题。
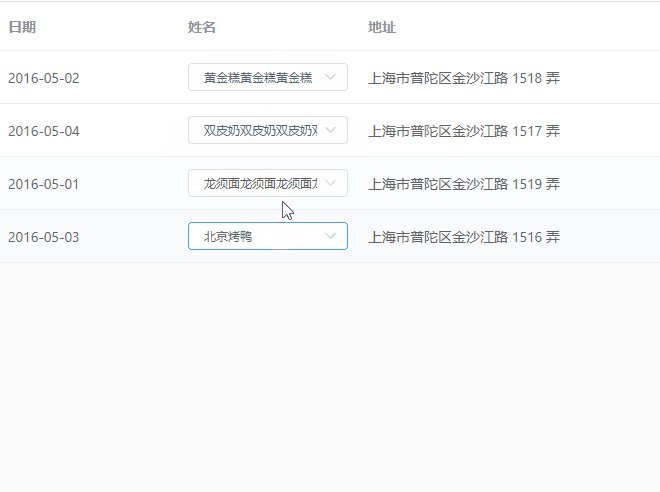
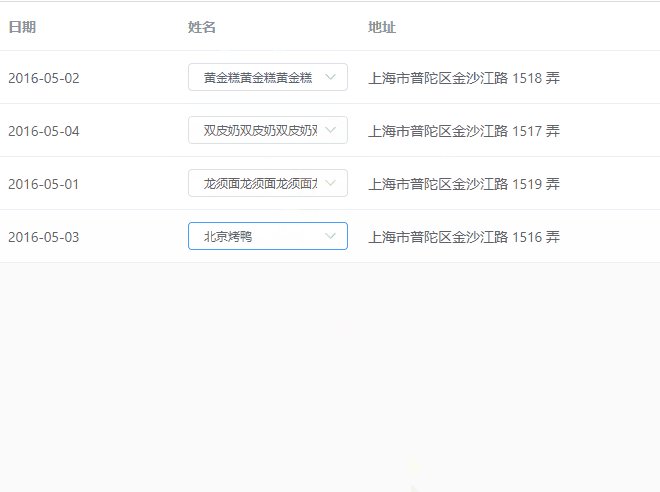
通过获取选中文字,计算文字宽度来实现

<template>
<div>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
<template slot-scope="scope">
<el-tooltip
effect="dark"
:content="scope.row.name"
:disabled="!scope.row.showTooltip"
placement="top">
<el-select v-model="scope.row.name" size="mini" placeholder="请选择" @change="val => changeName(val, scope.row)">
<el-option
v-for="item in options"
:key="item.label"
:label="item.label"
:value="item.label">
</el-option>
</el-select>
</el-tooltip>
</template>
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '蚵仔煎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
options: [{
label: '王小虎'
}, {
label: '黄金糕黄金糕黄金糕'
}, {
label: '双皮奶双皮奶双皮奶双皮奶'
}, {
label: '蚵仔煎'
}, {
label: '龙须面龙须面龙须面龙须面龙须面'
}, {
label: '北京烤鸭'
}]
}
},
methods: {
changeName (val, item) {
// 例如一个文字宽12px
const textWidth = 12
// 下拉框中input宽度,如自适应通过ref去获取
const selDomWidth = 114
const selTextWidth = textWidth * val.length
if (selTextWidth > selDomWidth) {
this.$set(item, 'showTooltip', true)
} else {
this.$set(item, 'showTooltip', false)
}
}
}
}
</script>
- 这篇文章:Vue文本内容超出显示省略号,超出显示tooltip提示 也许有你想要的答案,你可以看看
- 除此之外, 这篇博客: Vue文本内容超出显示省略号,超出显示tooltip提示中的 超出显示tooltip提示 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
思路
确定一个固定宽度的盒子比较我输入文本的宽度是否大于固定盒子宽度。