关于#正则表达式#的问题,如何解决?
正则表达式匹配html标签,获取标签内容
//这是我的字符串
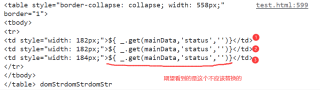
let domStr = `<table style="border-collapse: collapse; width: 558px;" border="1">
<tbody>
<tr>
<td style="width: 182px;">statustd>
<td style="width: 182px;">statustd>
<td style="width: 184px;"> td>
tr>
tbody>
table>`;
//我想把字符串中等于的status替换
let key = 'status'
let refKey = " _.get(mainData,'status','')"
let domReg = /(?<=(]*?>)).*?(?=(<\/td>))/g; //匹配到标签之间的内容
domStr = domStr.replace(domReg, '${' + `${refKey}` + '}')
console.log(domStr,'domStrdomStrdomStr')
目前的问题:它会把所有的内容替换了

三克油
/status(?=[^>]*?<)/gi
那你不要从td开始匹配到/td呀
先匹配出td和/td之后,你需要二次匹配到里面需要替换的内容,然后再替换
正则表达式不是万能的;
有限状态自动机是万能的。
- 你可以看下这个问题的回答https://ask.csdn.net/questions/7722694
- 您还可以看一下 孙探老师的正则表达式的应用课程中的 正则表达式的替换功能小节, 巩固相关知识点