uni-app项目中上传头像实时刷新的问题
uni-app项目中上传头像实时刷新的问题

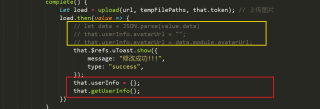
为什么黄色的代码无法实现刷新,红色的代码就可以呢?
如果希望用黄色代码段的逻辑来做,应该怎么写
- 注:getUserInfo函数如下

你需要打印出来两者的返回有什么区别,确认是否是服务端上传返回的地址和直接通过接口获取的地址不一致。
具体没有测试,看看是不是因为vue没有劫持到对象的变化,所以视图没有更新。尝试使用:that.$set(userInfo, 'avatarUrl',data.module.avatarUrl)看看行不行
不知道你这个问题是否已经解决, 如果还没有解决的话:- 建议你看下这篇博客👉 :uni-app前端解决跨域的问题
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^