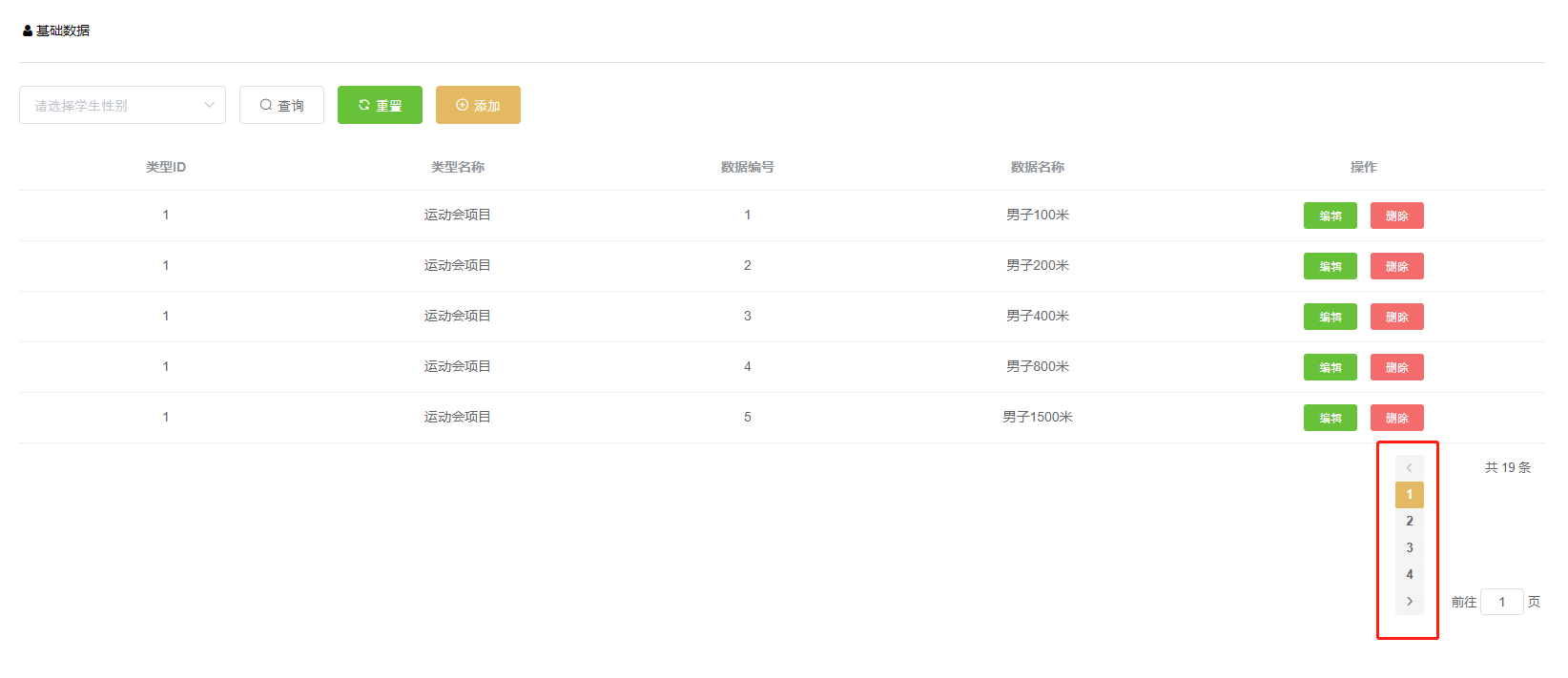
element分页组件怎么垂直显示?
<el-pagination
background
layout="prev, pager, next"
:total="1000">
</el-pagination>

在F12里给ul元素设置
display: flex;
flex-direction: column;
可以垂直显示
但是在style里用class或者id获取不到ul元素
请问有什么方法可以让页码垂直显示?
<style>
.el-pager{
display: flex;
flex-direction: column;
}
.el-pager > li{
width: 20px;
}
</style>