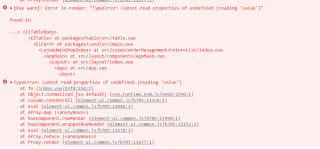
中后台管理系统个别报错问题




<template>
<div class="returnList">
<el-card shadow="never" class="margin-30">
https://img-mid.csdnimg.cn/release/static/image/mid/ask/239886538866193.png "#left")
<div slot="header">
<span>条件查询span>
div>
<el-form ref="form" :model="form" label-width="120px" :inline="false" size="normal">
<el-row :gutter="20">
<el-col :span="7" :offset="0">
<el-form-item label="订单编号">
<el-input v-model="form.orderSn" size="mini" placeholder="请填写订单编号" />
el-form-item>
el-col>
<el-col :span="7" :offset="0">
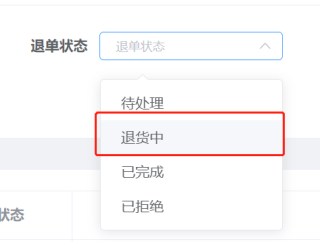
<el-form-item label="退单状态">
<el-select v-model="form.status" filterable clearable size="mini" placeholder="退单状态">
<el-option
label="待处理"
value="0"
/>
<el-option
label="退货中"
value="1"
/>
<el-option
label="已完成"
value="2"
/>
<el-option
label="已拒绝"
value="3"
/>
el-select>
el-form-item>
el-col>
el-row>
<el-row :gutter="20">
<el-col :span="12" :offset="18">
<el-button type="default" size="mini" @click="reset">重置el-button>
<el-button type="primary" size="mini" @click="search">搜索el-button>
el-col>
el-row>
el-form>
el-card>
<el-card shadow="never" class="margin-30">
<el-table :data="list" border stripe>
<el-table-column
label="#"
type="index"
fixed="left"
width="50px"
/>
<el-table-column
align="center"
label="订单编号"
prop="orderSn"
width="250px"
/>
<el-table-column
align="center"
label="退单状态"
prop="orderSn"
width="150px"
>
<template slot-scope="scope">
<el-tag v-if="scope.row.status == 0" type="danger" effect="dark">待处理el-tag>
<el-tag v-if="scope.row.status == 1" type="warning" effect="dark">退货中el-tag>
<el-tag v-if="scope.row.status == 2" type="primary">已完成el-tag>
<el-tag v-if="scope.row.status == 3" type="info">已拒绝el-tag>
template>
el-table-column>
<el-table-column
align="center"
label="描述"
prop="description"
width="250px"
/>
<el-table-column
align="center"
label="退单原因"
prop="reason"
width="250px"
/>
<el-table-column
align="center"
label="商品名称"
prop="productName"
width="170px"
/>
<el-table-column
align="center"
label="商品属性"
prop="productAttr"
width="200px"
>
<template slot-scope="scope">
<div>
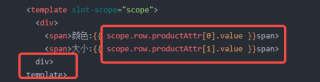
<span>颜色:{{ scope.row.productAttr[0].value }}span>
<span>大小:{{ scope.row.productAttr[1].value }}span>
div>
template>
el-table-column>
<el-table-column
align="center"
label="商家备注"
prop="handleNote"
width="150px"
/>
<el-table-column
align="center"
label="添加时间"
prop="createTime"
width="250px"
/>
<el-table-column
fixed="right"
align="center"
label="操作"
width="200"
>
<template slot-scope="scope">
<el-button
type="primary"
style="width: 150px"
size="mini"
@click="goInfo(scope.row.id)"
>
<i
style="margin-right: 6px"
class="el-icon-view"
/>查看订单el-button>
template>
el-table-column>
el-table>
<el-pagination
:background="true"
style="margin:20px;"
:current-page.sync="start"
:page-size="limit"
layout="total, sizes, prev, pager, next, jumper"
:total="totalNum"
:page-sizes="pageSizes"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
el-card>
div>
template>
<script>
import {
orderDetail
} from '@/api/orderManagement/returnList/index'
export default {
name: 'LejuAdminShopIndex',
data() {
return {
list: [],
start: 1,
limit: 10,
totalNum: 0,
pageSizes: [5, 10, 20, 30],
form: {
'createTime': '',
'handleTime': '',
'memberUsername': '',
'orderId': '',
'orderSn': '',
'status': ''
}
}
},
created() {
this.init()
},
mounted() {
},
methods: {
init() {
orderDetail(this.start, this.limit, this.form)
.then(res => {
console.log('退单=>', res)
res.data.rows.forEach(ele => {
ele.productAttr = JSON.parse(ele.productAttr)
})
this.list = res.data.rows
this.totalNum = res.data.total
})
},
goInfo(id) {
this.$router.push({
name: 'ReturnInfo',
params: {
id: id
}
})
},
// 重置查询条件
reset() {
this.start = 1
this.form = {
'createTime': '',
'handleTime': '',
'memberUsername': '',
'orderId': '',
'orderSn': '',
'status': ''
}
this.init()
},
// 条件搜索
search() {
this.start = 1
this.init()
},
handleSizeChange(e) {
this.start = 1
this.limit = e
this.init()
},
handleCurrentChange(e) {
this.start = e
this.init()
}
}
}
script>
<style lang="scss" scoped>
.returnList{
.margin-30{
margin: 30px;
}
}
style>
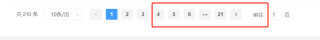
写中后台管理系统项目中遇到这个报错,报错原因是:当点击退单状态中的退货中以及点击底部分页器第4页往后就报这个错误,请问一下大家怎么解决?

这里少了判断:productAttr可能为空,或者长度小于2都会报这个错
还有 span,div,template少了</
- 你可以看下这个问题的回答https://ask.csdn.net/questions/7756786