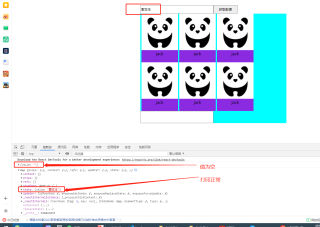
为什么打印this显示state正常,单独打印state,值却为空,这是什么情况
问题遇到的现象和发生背景
用代码块功能插入代码,请勿粘贴截图
我的解答思路和尝试过的方法

我想要达到的结果
import React from "react";
import Search from "./Search/Search";
import Content from "./Content/Content";
import './App.css'
export default class App extends React.Component {
state = {value:''}
showDate = (date) => {
this.setState({value:date});
console.log(this.state);
console.log(this);
}
render() {
return (
<div className="home">
<Search showDate={this.showDate} />
<Content date = {this.state.value} />
</div>
);
}
}


setState的异步问题,加个setTimeout或者回调
import React from "react";
import Search from "./Search/Search";
import Content from "./Content/Content";
import './App.css'
export default class App extends React.Component {
state = {value:''}
showDate = (date) => {
this.setState({value:date});
setTimeout(()=>{
console.log(this.state);
})
console.log(this);
}
render() {
return (
<div className="home">
<Search showDate={this.showDate} />
<Content date = {this.state.value} />
</div>
);
}
}

肯定是this. state啊