jq获取动态标签并添加图片

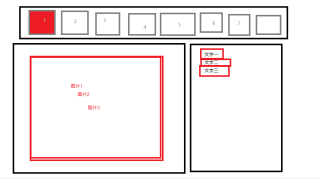
想要达成这样的效果
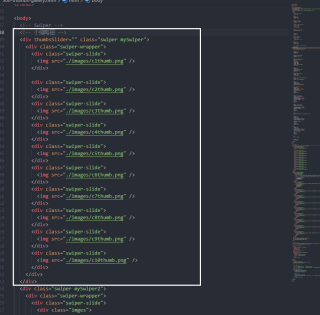
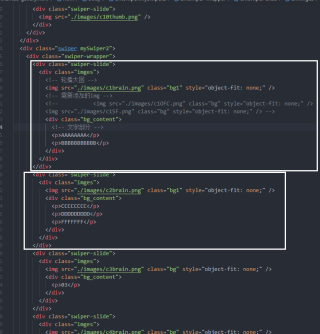
这是一个缩略轮播图,每个缩略图都有不同的多个p标签。现在已经实现点击右侧不同的p标签后添加一个img节点,我这段代码问题在于点击第一页的p标签后,每页都会添加一个img,我只想点击第一页的p标签来显示第一页的三组图片,点击第二页显示对应的多组图片,有人有好的写法嘛,我的jQuery用的不是很好。
/* 小缩略图的点击事件 */
$('.mySwiper .swiper-slide').click(function () {
console.log($(this).index());
})
/* 每一页的图片 */
var obj = {
arr1: ['./images/c1OFC.png', './images/c1SF.png',],
arr2: ['./images/c2ACA.png', './images/c2OFC.png', './images/c2SF.png']
}
/* 文字的点击事件 */
$("p").click(function () {
if ($(this).hasClass("selected")) {
$(this).removeClass("selected");
$('.bg:eq(0)').remove($img)
} else {
/* 添加颜色 */
$(this).addClass("selected");
var $img = $("![]() ").attr('src', obj.arr1[$(this).index()]).addClass('bg')
$('.bg1').after($img)
}
});
").attr('src', obj.arr1[$(this).index()]).addClass('bg')
$('.bg1').after($img)
}
});



我推测应该是你用class选择器的缘故,你给每页用不同的class名或者用id选择器试试
- 这篇文章讲的很详细,请看:jq实现图片懒加载