两个单选按钮,怎么一个单选按钮在选的时候操控另一个按钮让他默认选中
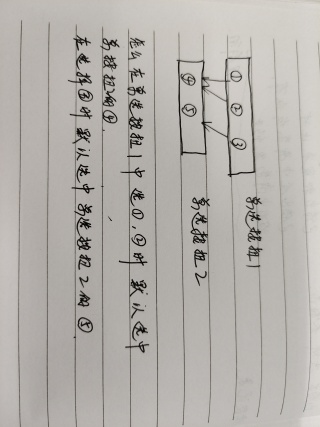
例如单选按钮1 在选择①或②时 , 单选按钮2默认选中④;在选择③时 ,单选按钮2默认选中⑤

就是一个 change事件 获取 radio 然后复制value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="one">
<input type="radio" name="one" value="1" />1
<input type="radio" name="one" value="2" />2
<input type="radio" name="one" value="3" />3
</div>
<br>
</div>
<input type="radio" name="two" value="4" id="two4" />4
<input type="radio" name="two" value="5" id="two5" />5
</div>
</body>
<script>
let one = document.getElementById("one");
let two4 = document.getElementById("two4");
let two5 = document.getElementById("two5");
one.onchange = function (ev) {
var ev = ev || window.event;
var inpRadio = ev.srcElement || ev.target;
var val = inpRadio.value;
if (val == 1 || val == 2) {
two4.checked = true;
} else {
two5.checked = true;
}
}
</script>
</html>