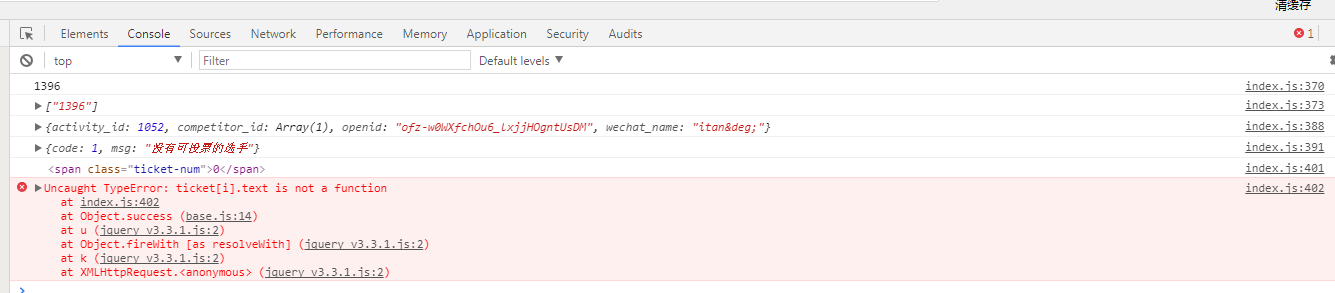
for循环获取标签里的文本值问题...


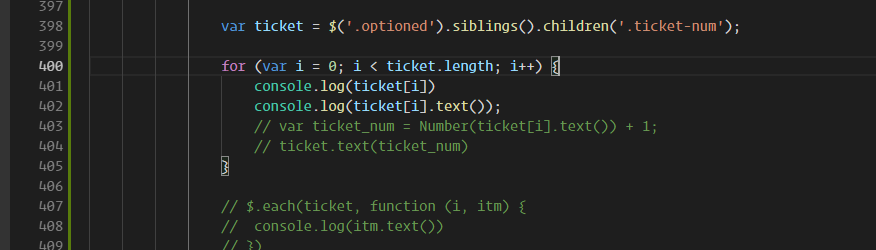
打印第一个没问题,但是加上text()就报错
要如何循环才能获取...
$('.optioned').siblings().children('.ticket-num').each(function(){
console.log($(this).text());
})
你的循环没问题。但是用错了方法。原生的dom 对象是没有 .text()方法的。你应该用jq的对象才能用jq的 .text()方法。
像这样 $('#el').text()
所以正确的写法 应该是
var ticket = $(".el").siblings().children(".el-children");// 这个时候ticket 是jq对象集合
for(var i = 0,len = ticket.length; i< len; i++){
console.log( ticket[i] ) // 但是 ticket[i] 却是 dom对象
console.log( ticket[i].innerText ) // 他 只能使用原生方法
console.log( $(ticket[i].text() ) ) // 所以,你需要转换成jq对象 $( ticket[i] ) 才能用jq的方法 .text()
}
改成ticket[i].val()试试
这不是js数组,不可用for,这是dom对象,你可以通过dom循环函数each