学习前端遇到的问题6: 这两段关于border-radius的设置有什么不同呢?
学习前端遇到的问题6: 这两段关于border-radius的设置有什么不同呢?
div {
width: 200px;
height: 200px;
background: #fb3;
margin-bottom: 20px;
}
.test-1 {
border-radius: 50% 50% 0 0 / 100%;
}
.test-2 {
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
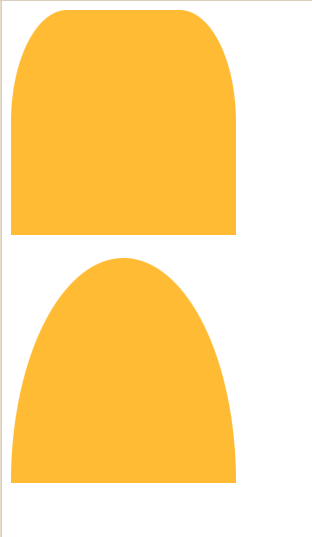
结果

第一个设置border-radius: 50% 50% 0 0 / 100%;为下面设置的一个缩写
border-top-left-radius: 50% 100%;
border-top-right-radius: 50% 100%;
border-bottom-right-radius: 0px 100%;
border-bottom-left-radius: 0px 100%;
第二个设置border-radius: 50% 50% 0 0 / 100% 100% 0 0;为下面设置的一个缩写
border-top-left-radius: 50% 100%;
border-top-right-radius: 50% 100%;
border-bottom-right-radius: 0px 0px;
border-bottom-left-radius: 0px 0px;
两者不同的在于:
border-bottom-right-radius: 0px 100%;
border-bottom-left-radius: 0px 100%;
border-bottom-right-radius: 0px 0px;
border-bottom-left-radius: 0px 0px;
这两者产生的效果的难道不是一样的么?为什么最后的效果不一样呢?
这是个很有意思的问题,仔细往下看,你会发现其实这个问题并不简单。
W3C中对border-radius的标准描述中有这样一段话:
Corner curves must not overlap: When the sum of any two adjacent border radii exceeds the size of the border box, UAs must proportionally reduce the used values of all border radii until none of them overlap. The algorithm for reducing radii is as follows:
大致意思就是,如果两个相邻圆角的半径之和超出边框长度时,UA必须按比例减少所有边界半径的值,直到它们都不重叠。
半径缩放算法如下:
f=min(Li/Si),其中i∈{top, right, bottom, left},Si是i边的圆角半径之和,Ltop = Lbottom = box width,Lleft = Lright = box height。如果f<1,将所有角的半径乘以f进行缩小。
对于第一个border-radius: 50% 50% 0 0 / 100%;。f为0.5(因为left边的相邻两个圆角半径和为200%,两个相邻圆角半径都是100%,所以f为0.5),将每个圆角半径乘以0.5,实际渲染的圆角半径为border-radius: 25% 25% 0 0 / 50%;。
而对于第二个border-radius: 50% 50% 0 0 / 100% 100% 0 0。计算f为1,所以不会将圆角半径进行缩小。
最后附上w3c关于border-radius的标准描述:https://www.w3.org/TR/2021/CRD-css-backgrounds-3-20210726/#corner-overlap
border-bottom-left-radius 这么写 只写一个数值就行了吧 不用写两个
border-bottom 才用两个数值
- 请看👉 :前端小白必学系列【border-radius多用法】
- 同时,你还可以查看手册:css Properties border-radius 中的内容