vue-pdf组件渲染pdf白屏
目前前端项目引入了vue-pdf组件进行渲染pdf,因为之前引入的时候,出现了中文不显示的问题,后来百度了很多的方法根本行不通,就换成了vue-pdf-signature这个组件(这个组件应该是和vue-pdf组件一样的),后来项目运行了一段时间相对没啥问题,但是最近发现有些PDF渲染不出来,出现白屏,查看控制台发现报错:
Warning: Unable to decode image: JpegError: JPEG error: Only single frame JPEGs supported
pdf.js?c187:2070 Warning: Dependent image isn't ready yet

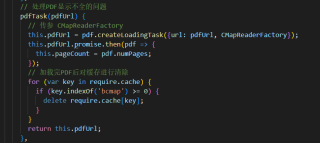
下图代码是处理中文不显示问题的

目前百度了好多的方法,不清楚为什么渲染不出来,望指教,感谢
- 这篇文章:VUE-PDF 实现pdf在线预览 也许有你想要的答案,你可以看看
axios请求文档流时候的responseType改为blob
this.$request({
methods: 'GET',
url: `/api/preview?id=${id}`,
responseType: 'blob'
})