vue-pdf组件渲染pdf出现中文不显示,疑似内存问题
最近公司有一些业务需要通过URL渲染出PDF并展示,如果URL中有多张PDF,可以支持PDF滚动预览,所以当时百度了好多的方法,
最后决定使用vue-pdf进行实现。
引入vue-pdf组件后,出现了中文渲染不出来的问题,后来经过多方查找资料,最后换了个组件,使用了vue-pdf-signature,
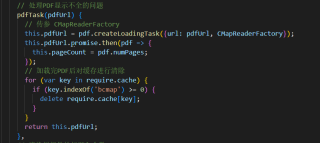
这个组件应该是从vue-pdf组件中fork的,功能基本一致。后来在代码中对中文不显示做了处理,处理的代码如下图:

对应的代码如下:
// 处理PDF显示不全的问题
pdfTask(pdfUrl) {
// 传参 CMapReaderFactory
this.pdfUrl = pdf.createLoadingTask({url: pdfUrl, CMapReaderFactory});
this.pdfUrl.promise.then(pdf => {
this.pageCount = pdf.numPages;
});
// 加载完PDF后对缓存进行清除
for (var key in require.cache) {
if (key.indexOf('bcmap') >= 0) {
delete require.cache[key];
}
}
return this.pdfUrl;
},
就是网上经常说的一种解决中文不显示问题的方案。后来也是实现了最开始的功能。再后来,需要将该部分功能打包成一个组件,然后
供其他产品进行调用,目前有很多的产品已经引入组件,但是奇怪的是有的产品引入组件还是中文不显示,但是有些产品就没问题,后来
经过多方查看可能是内存的问题,同时很多的项目反应该组件占用大量的内存。
问题
1、问题1就是如上代码进行处理中文不显示是否会造成内存问题。
2、问题2就是不清楚为什么会出现有的产品引入组件正常,而有的不行,问了公司其他同事,说可能是内存的问题
抓包看下,中文不显示的时候,HTTP请求PDF流收到回应消息了吗?
this.pdfUrl.promise.then(pdf => {
this.pageCount = pdf.numPages;
});
在这里设断点或者控制台输出下this.pageCount,看看中文是否正常现实。
你说的问题在你引用的npm包中就存在问题,只会react的路过,要想修正你得鼓起勇气啃代码了!!

不好用就立马换其它组件,不要在一个不好用的组件上浪费时间
- 这篇文章讲的很详细,请看:vue-pdf实现PDF文件流展示