微信小程序侧边抽屉选中信息后如何隐藏
微信小程序侧边抽屉,如何实现点击这个view(ss)之后就隐藏侧边抽屉,然后去主页面渲染view(ss)呢
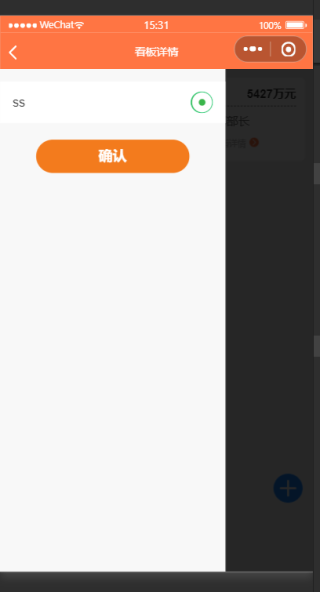
图1

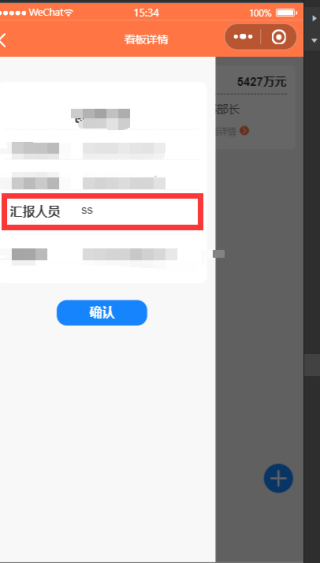
图2

直接把确定按钮去掉,不需要考虑按钮
注:这是用的组件(colorui)
1、你怎么打开的这个侧边栏,就怎么关闭,但是关闭的时候参数需要改为相反,比如,你在主页点击了某个东西,让这个侧边栏展示出来的,就在里面找;
2、你点击这个 ss 的时候, 记录鼠标点击目标,以及目标参数,缓存在页面某个变量中,同时关闭侧边栏
3、在你想要展示的页面,把缓存的变量值赋予目标元素
如果是自己写的非框架 可以设置一个css,当显示show的时候,打开抽屉,设置这个值就可以关闭