关于css动画的问题
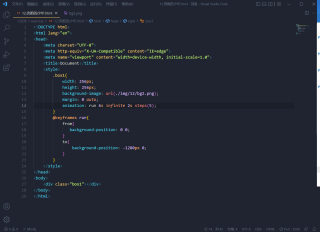
box1宽度256px,背景图宽度1536px,我step为5步,在keyframes里的to background为-1280px,为什么慢速动起来的时候,雪碧图里的第六个图片不会显示,从第五个图片就跳到第一个图


在keyframes里的to background为-1280px 这个只是显示到1280这个宽度的位置,就又重新开始了,所以,你要全部都显示,就得刚好等于背景图片的宽度
当background-position设置为-1280px时,说明最后一步你要停到最后一个人物上,此时你要steps(5),但steps()第二个参数默认是jump-end,所以会跳过最后一帧,将第二个参数设置为jump-none就可以显示最后一帧了。
当background-position设置为-1536px时,说明最后一步你会停到空白处(background-repeat:no-repeat),此时你要steps(6),因为最后一帧是空白,所以第二个参数保持jump-end即可。
steps:https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function#description
1280/256 = 5;
其实是生效了的,但是动画结束就立马开始了下次动画的播放,所以显得没有走到最后一张。解决办法就是改成6步,把最后一步的位置设置成-1536px