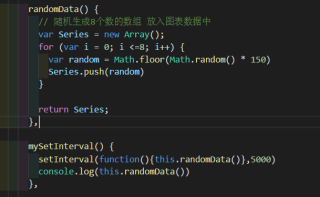
js定时器显示报错显示找不到函数

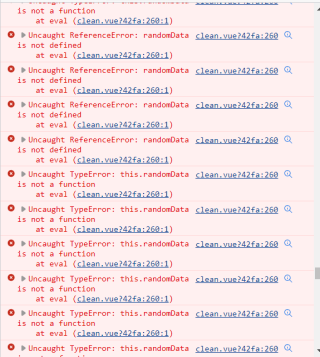
请问为什么我设置一个定时器函数 作用是5秒调用一次上面的随机数函数 可是会报错显示randomData() is not a function

试过很多次都失败了,本来就是想画出一个10秒自动刷新的图表数据出来
this指向的问题,在回调函数中this指向的是window,这里可改用箭头函数。
setInterval(() => {
this.randomData()
}, 5000)
声明函数,要用function 关键字。
clean.vue260行是什么呢?
你的“本来就是想画出一个10秒自动刷新的图表数据出来”是用假数据重绘图表?不是应该是每10秒调取后台接口获取最新的数据展示吗?
图表的重绘涉及上一个的销毁,这一个的初始化:https://blog.csdn.net/yolo_link/article/details/125949767