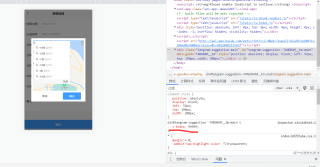
css样式在浏览器开发者工具里能加上,但是在代码里加不上加不上!
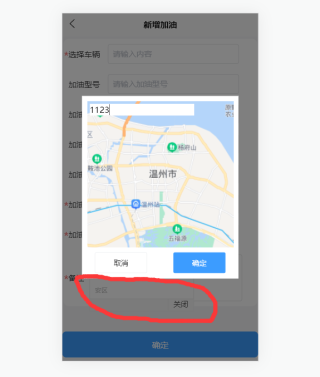
我在浏览器上可以加css地图的下拉框能显示出来

我在代码里设置css

为什么加不上呢

求指点
试试在App.vue中或者全局样式文件中(如global.scss)写一下这个样式,注意也是不要也在含scoped的style中
其实有时候最好用的还是指令,通过指令解决过很多不好解决的问题。可以给你的组件写一个指令,通过指令找到你要修改样式的那个dom,改变dom的style试试。
改了前端代码同步过去没,还有可能你的包缺失,没有办法显示出来
在css后面把data-guid加上
div#xxxx[data-guid=TANGRAM_1m]{
}
在样式选着器前面用深度选择器,如::v-deep或者/deep/
是用vue 开发的项目?如果是,把F12 在浏览器调试好的样式放在代码中,然后使用::v-deep或者/deep/
你这ID值(tangram- suggestion--TANGRAM_ 1m-main)后半部分应该是变化的,导致你设置的无效
你先按F12看看那个的值不是你设置的这个样式
盲猜你把样式写到组件内了,但是这个div是在body中的,当然加不上,你加important也没用
v-deep
可能是作用域问题
1、改成行内样式,直接写在div的style中;
2、或者他的ID每次是随即产生的,试着改成
.tangram-suggestion-main{z-index:999999}
地图组件层级是比较高的,用提供的覆盖层组件,比如小程序的,通过样式是修改不了的