关于#ar#的问题,如何解决?

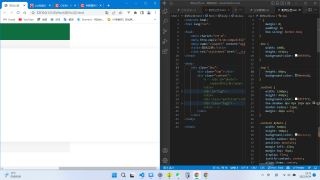
<div class="box">
<div class="top">div>
<div class="content">
div>
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
height: 619px;
background-color: #f6f6f6;
}
.top {
height: 80px;
background-color: #0e6e40;
}
.content {
width: 1200px;
height: 449px;
background-color: #ffffff;
box-shadow: 0px 0px 18px 0px rgba(190, 190, 190, 0.35);
border-radius: 12px;
margin: 40px auto;
}
请求这个问题怎么解决?CSS宽度问题
很多解决方法。比如可以
.content宽度设置成百分比或vw。.content宽度设置为calc(100% - 固定像素)。
第1中方式,两边间隙随窗口宽度变化而变化,第2中方式,两边间隙是固定的。看你想要什么效果。
