layui怎么制作三级菜单(水平的)
layui怎么制作三级菜单(水平的)
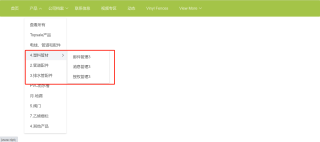
就是这种的
要实现的效果是 当鼠标移到 二级菜单出现对应的三级菜单。鼠标移到三级菜单时 它也存在。只有 当鼠标不在这两个上面时 三级菜单才消失

点击折叠的不行吗?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>阿牛</title>
<link href="https://www.layuicdn.com/layui/css/layui.css" rel="stylesheet" />
<style>
ol li a {
background-color: rgba(0,0,0,1) !important;
}
.three_this {
background-color: #808080 !important;
}
</style>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;" class="menu_three ">列表一</a>
<ol class="layui-nav-child" style="display: none;">
<li><a href="javascript:;">三级列表一</a></li>
<li><a href="javascript:;">三级列表二</a></li>
<li><a href="javascript:;">三级列表三</a></li>
<li><a href="">超链接</a></li>
</ol>
</dd>
<dd><a href="javascript:;" class="menu_three">列表二</a>
<ol class="layui-nav-child" style="display: none;">
<li><a href="javascript:;">三级列表一</a></li>
<li><a href="javascript:;">三级列表二</a></li>
<li><a href="javascript:;">三级列表三</a></li>
<li><a href="">超链接</a></li>
</ol>
</dd>
<dd><a href="javascript:;">列表三</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div>
</div>
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<script>
//JavaScript代码区域
layui.use(['element', 'jquery'], function () {
var element = layui.element, $ = layui.jquery;
$(".menu_three").on("click", function () {
$(this).next().toggle();
$.each($(this).parent().siblings(), function (i, e) {
$(e).find("ol").hide();;
});
})
$("ol").on("click", "li a", function () {
$.each($(this).parent().siblings(), function (i, e) {
$(e).find("a").removeClass('three_this')
});
$(this).addClass('three_this'); // 添加当前元素的样式
})
});
</script>
</body>
</html>
有帮助的话采纳一下哦!
layui的实例中就有这个呀。
https://layuion.com/demo/menu.html
官网例子,只保留叁级菜单
<body>
<div class="layui-row layui-col-space30" id="demo-box" style="margin: 0 auto; max-width: 970px;">
<div class="layui-col-xs9 layui-col-md3">
<div class="layui-panel">
<ul class="layui-menu" id="demo1">
<li class="layui-menu-item-parent" lay-options="{type: 'parent'}">
<div class="layui-menu-body-title">
menu item 7 Children
<i class="layui-icon layui-icon-right"></i>
</div>
<div class="layui-panel layui-menu-body-panel">
<ul>
<li class="layui-menu-item-parent" lay-options="{type: 'parent'}">
<div class="layui-menu-body-title">
menu item 7-1
<i class="layui-icon layui-icon-right"></i>
</div>
<div class="layui-panel layui-menu-body-panel">
<ul>
<li>
<div class="layui-menu-body-title">menu item 7-2-1</div>
</li>
<li>
<div class="layui-menu-body-title">menu item 7-2-2</div>
</li>
<li>
<div class="layui-menu-body-title">menu item 7-2-3</div>
</li>
<li>
<div class="layui-menu-body-title">menu item 7-2-4</div>
</li>
</ul>
</div>
</li>
<li>
<div class="layui-menu-body-title">menu item 7-2</div>
</li>
<li>
<div class="layui-menu-body-title">menu item 7-3</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
<script>
layui.use(['dropdown', 'util'], function () {
var dropdown = layui.dropdown
, util = layui.util
, $ = layui.jquery;
//菜单点击事件
dropdown.on('click(demo1)', function (options) {
var thisElem = $(this);
console.log(thisElem, options);
});
});
</script>
</body>