如何正确渲染接口数据到对应位置?
<div class="left">商品合计div>
<div class="right">¥{{}}div>

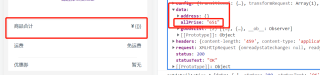
请问一下如何将这个data下的allPrise的数据渲染到对应位置?
先在data中定义allPrice:'',
页面使用插值表达式¥{{allPrice}}
然后就在你打印接口返回的数据(我用res代替)同级:this.allPrice=res.data.allPrice
你请求接口获取到数据赋值到你定义的变量哪里就可以,利用vue的双向绑定关系
你这个报错 明显是上下文不对, data 都不存在,你取到这个接口的返回值了吗,打印一下抛出来看看