有什么办法能够获得整个页面上有多少个右键弹出的菜单
有什么办法能够获得整个页面上有多少个右键弹出的菜单
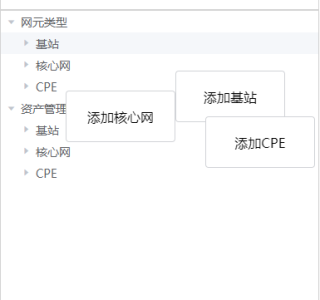
下图是我遇到的问题,我使用element ui tree的组件。右键二级菜单(“基站”、“核心网”,“cpe”)会弹出菜单。
退出方式特别死板,必须点击其他地方才会不显示。

目前实现逻辑:
mounted(){
document.addEventListener('click',()=>{
this.$refs.treeMenuRef.style.display = "none";
this.$refs.treeMenuRef2.style.display = "none";
this.$refs.treeMenuRef3.style.display = "none";
目前想在此基础上能够实现判断在这个tree上右键有多少个弹出的菜单,请大家提供一下思路。然后我自己写一下逻辑(如果菜单数目大于1,清空所有菜单)非常感谢
这种建议你把子组件通过v-if控制一下,只有树节点id和你右键选中的节点id相同时,才展示子节点。
或者把你的弹框组件写成单例模式https://blog.csdn.net/weixin_43930421/article/details/126628917
这样你的弹框每次都只展示一个