axios发送请求之后 几分钟后又会自动请求一次
我这是个人博客的留言板 是用axios提交的请求 请求之后 几分钟后又会自动跳出一条和原来一摸一样的留言 只是时间不同 看了一下代码也没什么问题 有小伙伴知道解决办法吗





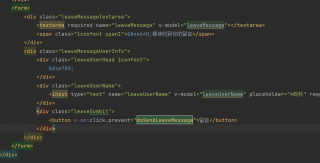
可以尝试一下, 把 <form> 标签去掉, 或者换成 div.
在开发中, 不建议使用form表单, 一般都是用div代替, 尤其是使用了vue等框架时.
还有一些问题我提示一下.
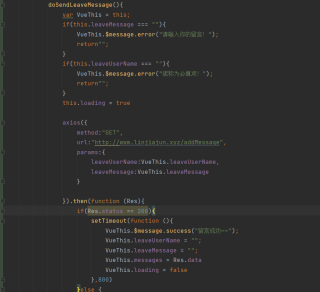
在 if 判断的代码块{}里面不存在this指向问题, 可以放心使用 this
项目已经使用了vue, es6的语法应该都可以使用,.then(function() {})类似的代码都可以更换为箭头函数的写法.then((res)=>{}) 箭头函数没有this, 不用担心this指向问题.
更多 es6 写法, 可以学习一下.
有设置定时器请求吗?
那你应该是用了时间函数setInterval隔了几分钟就请求一次数据,是不是请求的数据都直接push进数组了所以才不停重复,应该让接口请求到的数据直接赋值给页面渲染的评论变量(如果当前没分页这类功能以及接口每次都是获取全部评论的话可以如此)
分析一下,1.前端可能请求了2次(打开控制台,确认是不是前端发的)
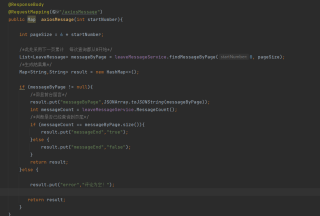
2.后端插入了2次(如果不是前端发的,查看后端代码)
3.如果不是PLSQL,忽略这一项,数据库插入了2次(看数据库变化情况)
应该还是页面定时器影响的
利用延时器setTimeOut进行防抖处理控制请求次数