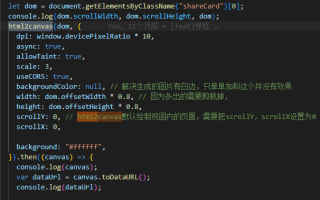
html2canvas,html容器是自适应宽度,想生成固定宽度的图片
html转pdf时用到了html2canvas+jspdf
将html转为图片时,想转为固定宽高的图片。而原本宽高是自适应的,也就是dom的offsetWidth和offsetHeight
有没有合适的解决方法?

画布的默认宽度为300px,高度为150px,可以通过
<canvas id="canvas" width="300" height="300"></canvas>
context.rect(20, 40, 200, 80);
用好这两个命令