下拉菜单点开时定位到某个值
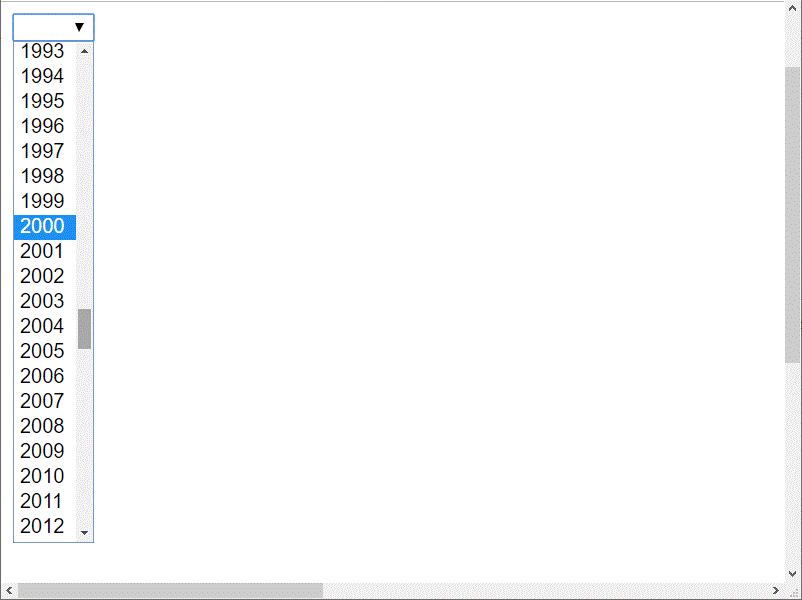
在下拉菜单点开时,不要从头开始显示,要显示到特定位置,比如年的下拉列表,我点开下拉菜单直接定位到2000年,但是下拉列表的入力框不要有值。

可以用js 的方法 给 它加 类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例子</title>
<style>
.vv{
background: red;
}
</style>
</head>
<body>
<select name="year" id="year">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000" >2000</option>
</select>
</body>
<script>
let year = document.getElementById("year");
year.value=""
let defaultYear = "2000";
let options = year.getElementsByTagName("option");
for (var i = 0; i < options.length; i++) {
if (options[i].value==defaultYear){
options[i].className="vv";
}
}
</script>
</html>
用ul标签自己画个下拉框,设置个颜色就是选中,实际使用没人用select标签的,丑是一方面,也难扩展