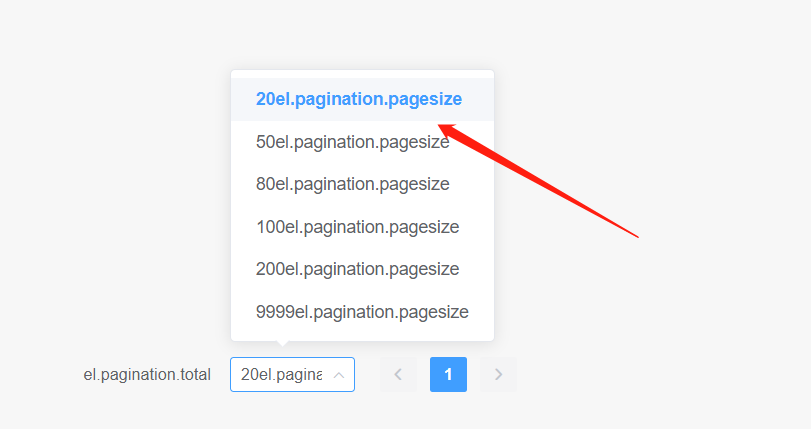
elment-ui的分页组件Pagination怎么变成中文的
 要显示20条每页,50条每页........
要显示20条每页,50条每页........
总n页,
代码是这样写的,跟官网一样,但是总是显示英文的:
<div class="page-box" v-if="testExcersize.length">
<el-pagination background @size-change="paging.pageSizeChange" @current-change="paging.pageChange" :current-page.sync="paging.page" :page-sizes="paging.pageSizes" :page-size="paging.pageSize" layout="total,sizes, prev, pager, next" :total="count">
</el-pagination>
</div>
/**
* @Author: ldw
* @Date 2019/5/12
* @Last Modified by:ldw
* @Last Modified time:
*/
class elePaging {
constructor(props) {
this.page = 1;
this.pageSize = 20;
this.updateWay = null;
this.pageSizes = [20, 50, 80, 100,200,9999];
return this.set(props);
}
pageChange = (page) => {
this.page = page;
this.getPage();
}
pageSizeChange = (pageSize) => {
this.page = 1;
this.pageSize = pageSize;
this.getPage();
}
prePage = () => {
if (this.page > 1) {
this.page = this.page - 1;
this.getPage();
}
}
getPage = async () => {
if (this.updateWay && typeof this.updateWay == 'function') {
this.updateWay(this.page, this.pageSize);
}
}
set(props) {
Object.assign(this, props);
return this;
}
}
export default elePaging;
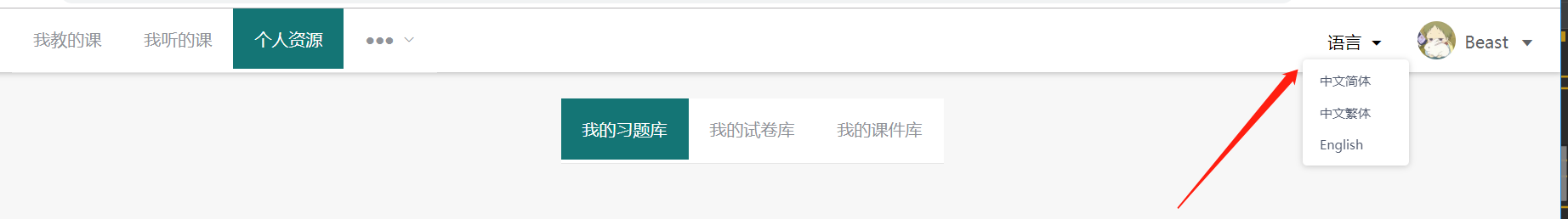
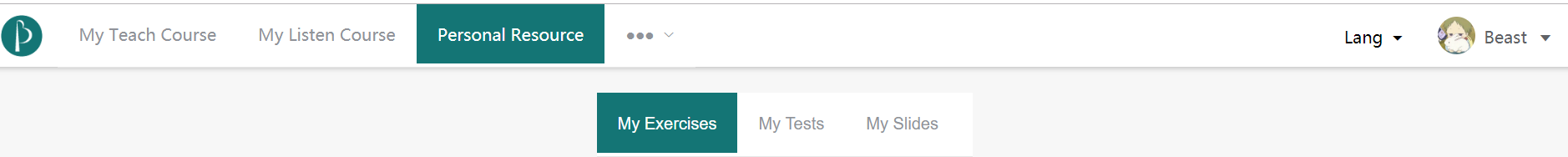
使用了i18n可以切换语言:

https://blog.csdn.net/sps900608/article/details/79455936
是不是你的element ui使用环境是英文,切换成中文环境即可。
详见element ui国际化:https://element.eleme.cn/2.6/#/zh-CN/component/i18n
有没有大佬知道这是为什么呀
https://segmentfault.com/q/1010000040564422
