css中关于父盒子里面的多个子盒子掉出问题
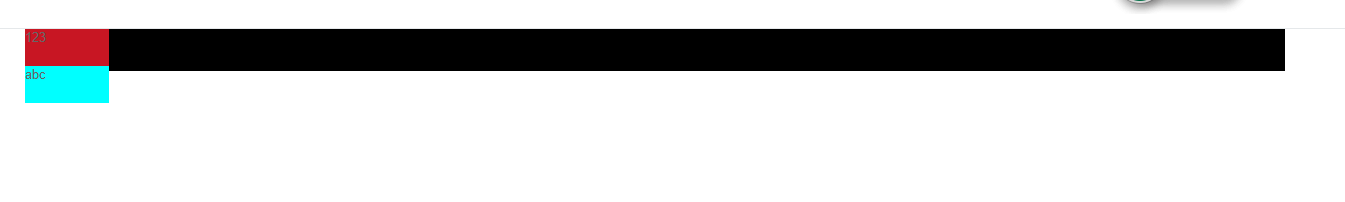
我在一个父盒子里放了两个子盒子,给父盒子设置足够的宽度和高度,但是发现有一个子盒子并不在父盒子里,这是为什么,除了用定位去解决之外,有没有更简单的方法

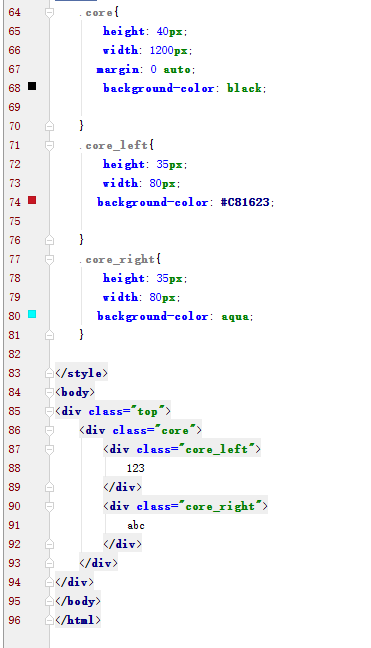
div是块级元素,不管width是多少,都独占一行。一般用浮动来处理。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body,div{
margin: 0;
padding: 0;
}
.core{
height: 40px;
width: 1200px;
margin: 0 auto;
background-color: #000;
}
.core_left{
float: left;/*浮动*/
height: 35px;
width: 80px;
background-color: #C81623;
}
.core_right{
float: left;/*浮动*/
height: 35px;
width: 80px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="top">
<div class="core">
<div class="core_left">123</div>
<div class="core_right">abc</div>
</div>
</div>
</body>
</html>
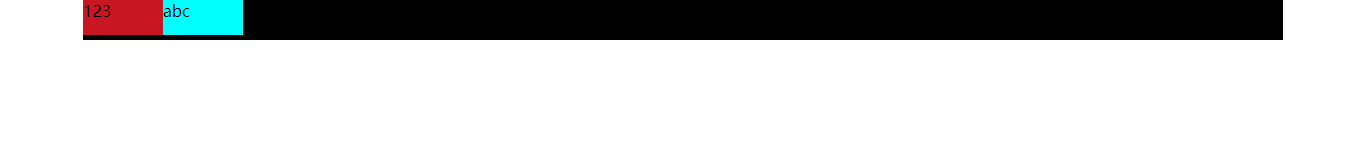
效果如下: