vue的渲染问题,渲染的时候说该列表的某个属性是null,但内容还是可以渲染出来。求优化。
问题是这样的,我在**vue**的**js data()**逻辑里命名了一个对象或者数组:**orderList:[]**,然后在**created()**的时候通过**axios**异步获取数据给它。
前端**template**里绑定该数组对象里的某些属性名,控制台console会报红色的该属性是**null**,但是前端可以显示内容。直接贴代码吧。
这是js:
data () {
return {
orderList: {}
}
},
created () {
this.axios.get(thisUrl)
.then(res => {
res = res.data
if(res.code === 0) {
this.orderList = res.data
console.log('orderList:', this.orderList);
} else {
this.$notify(res.msg)
}
})
.catch(err => {
this.$notify('ERR: 获取订单详情失败,请稍后重试!')
})
},
这是前端template:
<span class="fontEllipsis fontColor">{{orderList.item_goods.summary}}</span>
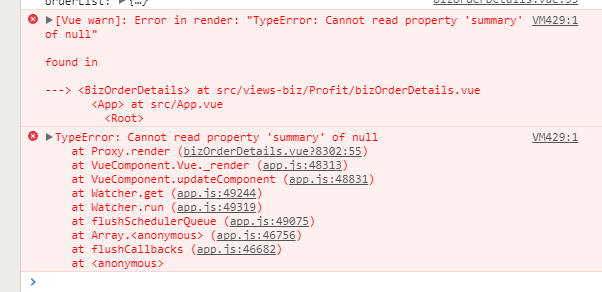
报错截图:

现在想到的两种方法就是:
1、orderList写成:
orderList:{
item_goods:{
summary
}
}
这样的缺点是麻烦,而且后端的属性名要是一改其实这里还得改。
2、直接判断length:
<span v-if="orderList.length" class="fontEllipsis fontColor">{{orderList.item_goods.summary}}</span>
这样吧。。。又有页面样式的跳动,毕竟vif要重新渲染的。而且万一不是数组呢?万一后端给我个null呢?
问题和自己的两个解决方法就在这里,希望可以抛砖引玉,各位大神能给个更好的方法?本人有点强迫症,而且Android还好,但在ios系统会报错导致逻辑走不通页面不能显示。求指点。
如果有可能为null,那涉及到调用没办法,都要判断
let {orderList ={}} = this ;
let {item_goods={}} = orderList ;
return <span>{{item_goods.summary}}</span>
或者
return <span>{{orderList && orderList.item_goods && orderList.item_goods.summary}}</span>