vuecli2想使用ffmpeg.js
vuecli2想使用ffmpeg.js,ffmpeg.js使用SharedArrayBuffer,但使用SharedArrayBuffer说要解决跨域

说headers要加下面两个
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp
请问如何实现
你是怎么使用ffmpeg的,
node js的解决办法,搭建你自己的服务,代码如下,
引用ffmpeg,cdn的话使用 https://ffmpegwasm.netlify.app/
替换你原来的链接
或者使用chrome小于92版本的浏览器,哈哈,这个应该不现实
const express = require('express');
const app = express();
app.use((_, res, next) => {
res.header('Cross-Origin-Opener-Policy', 'same-origin');
res.header('Cross-Origin-Embedder-Policy', 'require-corp');
next();
});
app.use(express.static('build'));
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Server listening on port ${PORT}...`);
});
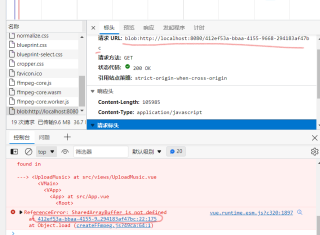
这个没定义

https://blog.csdn.net/weixin_41191739/article/details/121898800
SharedArrayBuffer 及其跨域下的使用
参考如下图和链接:
