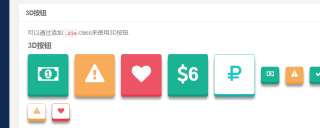
vue按钮如何更改成3D效果
问题遇到的现象和发生背景

之前在button里面设置了,后来出现了一系列的报错

有靠谱的能告诉到底怎么加吗
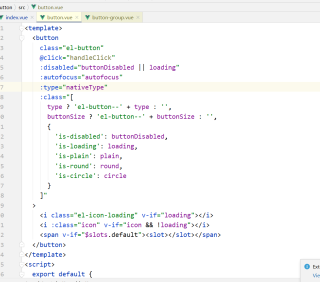
<el-button
icon="el-icon-download"
size="mini"
:loading="exportLoading"
@click="handleExport"
v-hasPermi="['system:user:export']"
>导出</el-button>
问题相关代码,请勿粘贴截图
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果
<el-button并没有3D效果的按钮吧,你那个是什么文档
你可以自己写样式写