关于html中img标签width和height设置不起作用的问题
我想给leftBar的盒子里添加一张图片,可是设置宽高不起作用,一直都还是图片原本的大小,特别大。
根据网上的教程我先后使用了浮动以及转为块级盒子,都无法解决这个问题。
而且后来我发现个更要命的问题,我在CSS里不管怎么改这个img的样式,统统都不起作用!这是为啥呀?
html和css代码在下面:
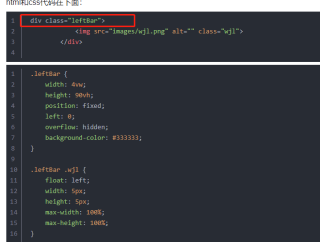
div class="leftBar">
<img src="images/wjl.png" alt="" class="wjl">
</div>
.leftBar {
width: 4vw;
height: 90vh;
position: fixed;
left: 0;
overflow: hidden;
background-color: #333333;
}
.leftBar .wjl {
float: left;
width: 5px;
height: 5px;
max-width: 100%;
max-height: 100%;
}
你好,你的标签少了,

因为你父盒子设了固定定位,脱离文档流了
你是不是还有哪里设置了宽高影响了,按F12审查元素看下
直接在img标签里写宽高属性就可,写一个宽或者高就可以,它会等比缩放
最好不要设置什么 float:left;
很容易求会出问题,你要清除浮动等等情况
就直接正常设置宽度就好了
默认就是inline-block 横向排列
直接拿你的代码上去,div前面少了一个符号,会导致找不到div所以图片会很大,加上<在div前面过后,样式正常

<img class="fit-picture"
height:"5px"
width:"5px"
src="/media/cc0-images/grapefruit-slice-332-332.jpg"
alt="Grapefruit slice atop a pile of other slices">