html select下拉框怎么添加选择框?
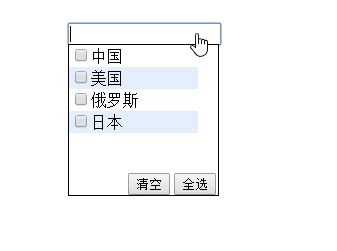
请问如何实现下图效果

https://www.cnblogs.com/Steven-shi/p/5111686.html
你要什么样子的选择框啊。 input 后面有一个按钮选择还是 选项中前面有一个选中的标志啊
嵌入Checkbox属性的input标签就可以了呀
是要给下拉框动态赋值?然后选中以后文本框中生成所选择的文字吗?
看了上面的效果,感觉是鼠标经过后显示,离开时隐藏的效果,感觉不是用select来实现的
这个结构用c标签做个循环,代入动态文本的动态变量,然后这个select的元素的最后一个并且在循环外的子元素加入清空和全选的按钮,同时给这个两个按钮一个监听事件,来动态选中select下面有checkbox的复选择框即可,如果只能用html静态页面的方式写,就用js动态创建上面的元素