JavaScript在编写利率计算表格一按Calculate就报错。
这个是要求

以下是我的代码,请指出哪里需要怎么修改,感激万分
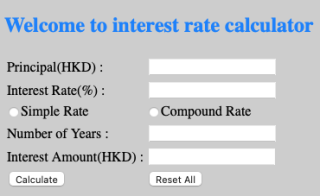
这个是HTML代码
<html>
<title>Made By WONG_ZiF</title>
<head><h2>Welcome to interest rate calculator</h2></head>
<body>
<form name = "calculator">
<table>
<tr>
<td>Principal(HKD) :</td>
<td><input type="text" name="principal" value=''></td>
</tr>
<tr>
<td>Interest Rate(%) :</td>
<td><input type="text" name="rate" value=''></td>
</tr>
<tr>
<td><input type="radio" name="selectRate" value="simple">Simple Rate</td>
<td><input type="radio" name="selectRate" value="compound">Compound Rate</td>
</tr>
<tr>
<td>Number of Years :</td>
<td><input type ="text" name="year" value=''></td>
</tr>
<tr>
<td>Interest Amount(HKD) :</td>
<td><input type="text" name="amount" value='' disabled></td>
</tr>
<tr>
<td><input type="button" value="Calculate" onclick="document.calculator.amount.value="calculate()""></td>
<td><input type="reset" value="Reset All"></td>
</tr>
</table>
</form>
</body>
</html>
这个是JavaScript代码
function interest(principal, mode, rate, year){
if(mode == "simple"){
var Sl;
Sl = principal * rate * year;
return Sl;
}else{ // compound interest
var Cl;
Cl = principal * ((1 + rate)**year - 1);
return Cl;
}
}
function twoDP(number) {
var number;
number = Math.round( num * 100 ) / 100;
return number;
}
function calculate(){
var P = parseFloat(document.calculator.principal.value);
var Rt = parseFloat(document.calculator.rate.value);
var N = parseFloat(document.calculator.year.value);
var mode = parseFloat(document.calculator.selectRate.value);
return twoDP(interest(P, mode, Rt, N));
}
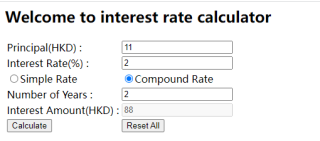
这个是最后要呈现的界面

修正了语法和逻辑错误,算法没看是否正确

<html>
<title>Made By WONG_ZiF</title>
<head>
<h2>Welcome to interest rate calculator</h2>
</head>
<body>
<form name="calculator">
<table>
<tr>
<td>Principal(HKD) :</td>
<td><input type="text" name="principal" value=''></td>
</tr>
<tr>
<td>Interest Rate(%) :</td>
<td><input type="text" name="rate" value=''></td>
</tr>
<tr>
<td><input type="radio" name="selectRate" value="simple">Simple Rate</td>
<td><input type="radio" name="selectRate" value="compound">Compound Rate</td>
</tr>
<tr>
<td>Number of Years :</td>
<td><input type="text" name="year" value=''></td>
</tr>
<tr>
<td>Interest Amount(HKD) :</td>
<td><input type="text" name="amount" value='' disabled></td>
</tr>
<tr>
<td><input type="button" value="Calculate" onclick="document.calculator.amount.value=calculate()"></td>
<td><input type="reset" value="Reset All"></td>
</tr>
</table>
</form>
<script>
function interest(principal, mode, rate, year) {
if (mode == "simple") {
var Sl;
Sl = principal * rate * year;
return Sl;
} else { // compound interest
var Cl;
Cl = principal * ((1 + rate) ** year - 1);
return Cl;
}
}
function twoDP(num) {//这里参数名称有误
var number;
number = Math.round(num * 100) / 100;
return number;
}
function calculate() {
var P = parseFloat(document.calculator.principal.value)
var Rt = parseFloat(document.calculator.rate.value);
var N = parseFloat(document.calculator.year.value) ;
var mode = document.calculator.selectRate[0].checked ? 'simple' :'compound';///////////这里获取模式有问题,应该判断是否选中
return twoDP(interest(P, mode, Rt, N));
}
</script>
</body>
</html>

PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632
按照您的回答我修改了一下,主要问题就是在获取模式那里卡住了,其他小问题调整之后就没事了,非常感谢您的回答。