JS:如何把二维数组转为echarts树形图所要的树形数据呢?
二维数组代码实例:
[
['地区编码', '地区名称', '上级地区'],
['000000', '中国'],
['320000', '江苏', '000000'],
['320100', '南京', '320000'],
['320200', '无锡', '320000']
['340000', '安徽', '000000'],
['340100', '合肥', '340000'],
]
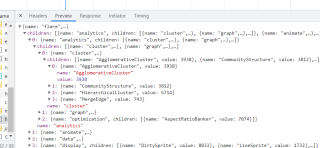
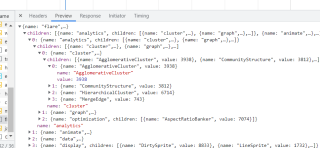
想要转换成的charts树形图所要的树形数据格式:


看了一下,你这个二维数组只有城市信息没有数据啊;如果你要拼接echarts 数据是你图中的{name:"",value:""}
就直接循环你第一层数组,拿到 的item,就是第二层数组,根据下标去拿值;
案例
var data = [
['地区编码', '地区名称', '上级地区'],
['000000', '中国'],
['320000', '江苏', '000000'],
['320100', '南京', '320000'],
['320200', '无锡', '320000'],
['340000', '安徽', '000000'],
['340100', '合肥', '340000'],
]
data.forEach(item => {
console.log({name:item[1],value:0});
})

你自己拼接啊 根据地区编码 上级地区自己拼个List