Flutter如何只响应一个轴上的手势?
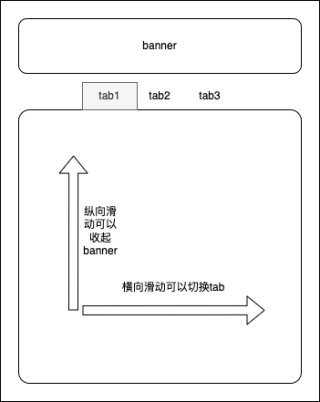
页面如下图所示,上面有一个banner,在页面上上滑可以收起banner
下面一个tab切换页面,横滑可以切换tab
如果想要实现滑动的时候只响应其中一种滑动。收起banner的时候不切换tab,切换tab的时候banner不动
这个要怎么做啊?

可以使用Slivers来实现,参考这篇文章 https://book.flutterchina.club/chapter6/custom_scrollview.html#_6-10-1-customscrollview
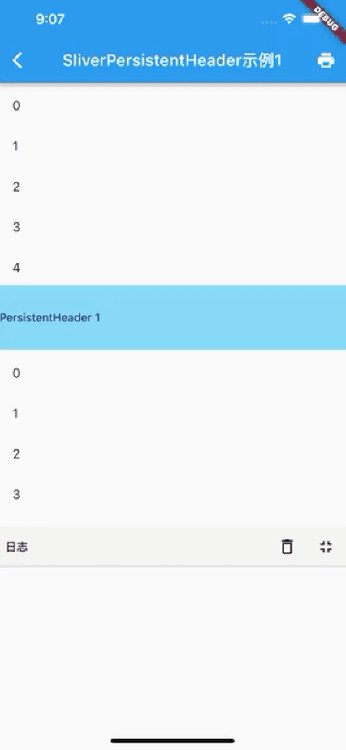
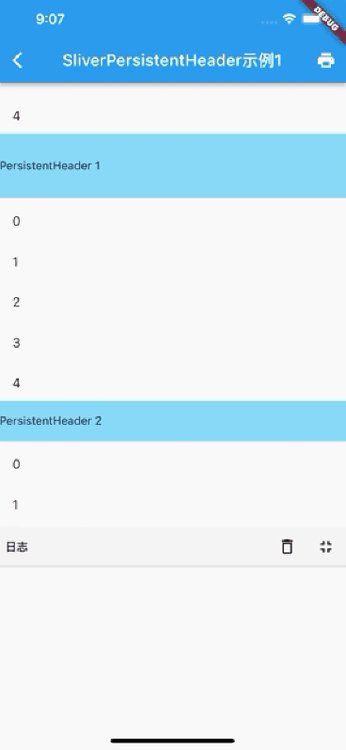
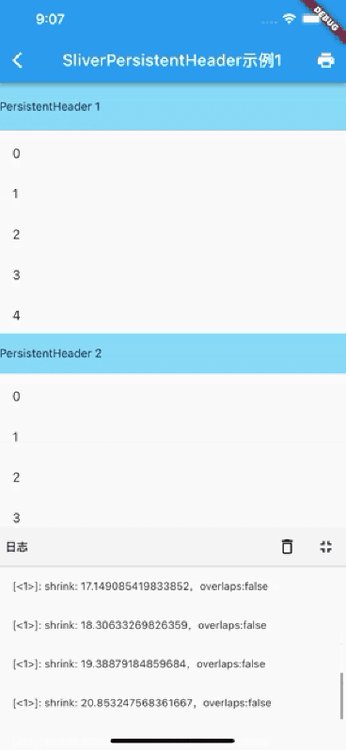
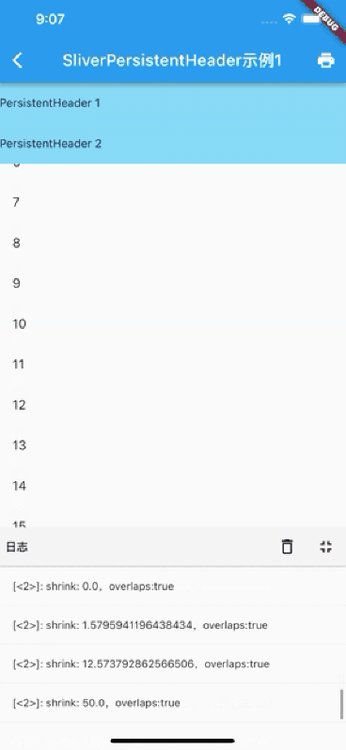
效果如图