span标签里面的内容过多会换行,如何对每一行数据给他添加行线
问题遇到的现象和发生背景

问题相关代码,请勿粘贴截图
<div class="opinionDiv">
<span class="textStyle">测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过</span>
</div>
.opinionDiv {
height: calc(100vh - 345px);
overflow-y: auto;
font-size: 16px;
}
.textStyle {
line-height: 40px;
text-decoration:none;
border-bottom:1px dashed #3d3d3d;
display: inline-block;
text-indent:2em;
width: 100%;
}
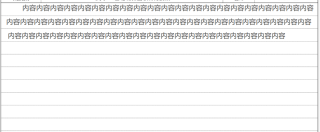
运行结果及报错内容
span标签内只有最外层能够设置border-bottom
我的解答思路和尝试过的方法
计算宽度,再根据宽度截取字符串的长度,但是字符串中不知有中文,还有数字、字母、下划线等等,做出的效果并不好
我想要达到的结果
span标签内可以添加属性,加入行线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<div id="box" style="line-height: 30px;position: relative;height: 500px;padding: 0 10px;border:1px solid black">
<span>测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过
</span>
</div>
</body>
<script>
const box = document.getElementById('box')
const height = box.clientHeight
const lineHeight = box.style.lineHeight.split('px')[0]
const needLine = Math.floor(height / lineHeight)
for (let i = 0; i < needLine; i++) {
const line = document.createElement('span')
line.style = `border-bottom: 1px solid black;position:absolute;height:30px;left:0;width:100%;top:${30 * i}px`
box.appendChild(line)
}
</script>
</html>

text-decoration: underline;
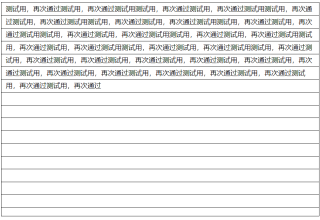
可以生成对应行数dom,作为线显示
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.opinionDiv {
height: calc(100vh - 345px);
overflow-y: auto;
font-size: 16px;
}
.textStyle {
line-height: 40px;
text-decoration: none;
/* border-bottom: 1px dashed #3d3d3d; */
display: inline-block;
text-indent: 2em;
width: 100%;
position: relative;
}
</style>
</head>
<body>
<div class="opinionDiv">
<span class="textStyle">测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过测试用,再次通过</span>
</div>
<script>
const lineHeight = 40
const textSpan = document.getElementsByClassName('textStyle')[0]
const lineNum = Math.floor(textSpan.offsetHeight / lineHeight)
for (let i = 0; i < lineNum; i++) {
let lineDom = document.createElement('span')
lineDom.style = `width: 100%; height: 1px; border-bottom: 1px dashed #3d3d3d; position: absolute; left: 0; top: ${lineHeight * (i + 1)}px;`
textSpan.appendChild(lineDom)
}
</script>
</body>