Vue cli WebPack通过不同的参数实现打包不同的模块怎么操作?
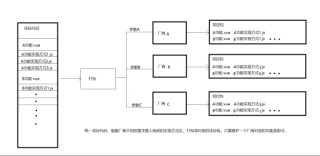
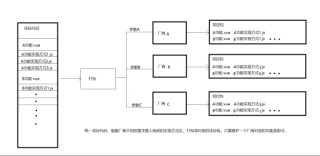
能不能实现类似 npm run build 参数1 || npm run build 参数2,通过这个参数1,参数2的不同,从代码中去打包出相对应的文件,如下图所示。

首先你得使用配置文件。然后对 对应的vue路由进行管理。
需要的路由就写node 把你的数据写成json格式。
然后npm build就好啦。
能不能实现类似 npm run build 参数1 || npm run build 参数2,通过这个参数1,参数2的不同,从代码中去打包出相对应的文件,如下图所示。

首先你得使用配置文件。然后对 对应的vue路由进行管理。
需要的路由就写node 把你的数据写成json格式。
然后npm build就好啦。