@requestbody:无法将json数据映射为实体类
Spring_mvc 客户端采用ajax请求向服务器端传递json数据,利用@requestbody实现集合映射。
后端采用@requestbody String可以正常接收,但@requestbody List<实体类>出现错误,前端抓包出现 http 415错误,

前端代码:
<script>
//发送ajax请求
var userList = new Array();
userList.push({username:"zhangsan","age":18});
userList.push({username:"lisi",age:28});
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/user/quick5",
data:JSON.stringify(userList),
contentType:"application/json;charset=utf-8"
});
</script>
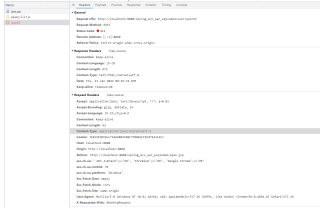
前端抓包情况:

后端代码:
@RequestMapping(value="/quick5")
@ResponseBody
public void save5(@RequestBody List<User> list) throws IOException {
System.out.println(list.toString());
return;
}
User类:
public class User {
@JsonProperty(value="username" )
private String username;
@JsonProperty(value="age" )
private int age;
public User(){}
public User(String username,int age){
this.username = username;
this.age = age;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", age=" + age +
'}';
}
}
已测试点:加了Jackson依赖包;spring-mvc加了 mvc:default-servlet-handler/;前端请求的数据是json类型
你看一下你后台有没有支持 POST请求。
@RequestMapping(value = "这里是你的url",method = RequestMethod.POST)
你以为你传递的是json,,实际上不是,需要你指定contentType,接口才会用json处理

data:JSON.stringify(userList)
改为
data:userList
个人感觉是后端@requestbody的映射问题,前端发送了负载数据

前端请求改为下面的呢?
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/user/quick5",
data:JSON.stringify(userList),
dataType:"json",
contentType:"application/json",
success:function(data){
},
error:function(){
console.log("发生未知错误!!!");
}
});
userList.push({"username":"zhangsan","age":18});
userList.push({username:"lisi",age:28});
这两个格式都不一样,转json字符串不报错?
1、你前端往后端传递的是集合吗?不是请规范后端接收参数。
2、可以尝试这去除@RequestBody 看看。
3、可以使用PostMan进行测试,分析师前端问题还是后端问题。
4、https://blog.csdn.net/weixin_45213302/article/details/106911952
把你前端传的age值给我打上双引号