Element-tree节点禁止点击

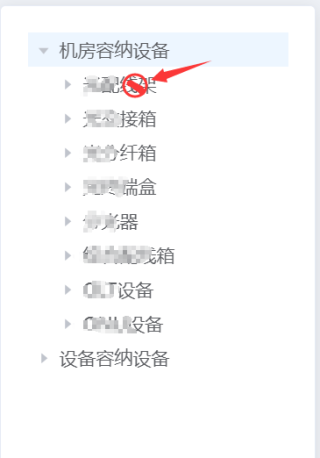
这是用element中tree结构,现在的需求是,当带着某个参数进入这个页面以后,那么这些树型节点因为参数的原因,有个别的节点是禁止点击,当这个节点禁止点击时,鼠标悬浮在节点上时,出现禁选图标,例如第一个节点那样的标志,哪位朋友帮帮忙,多谢
可以用自定义节点伪实现,如果为disabled覆盖一个禁止点击的dom上去

<template>
<div class="home">
<el-tree
:data="data"
node-key="id">
<div class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<div v-if="data.disabled" class="disabled" @click.stop></div>
</div>
</el-tree>
</div>
</template>
<script>
export default {
data () {
return {
data: [{
id: 1,
label: '一级 2',
children: [{
id: 3,
label: '二级 2-1',
disabled: true,
children: [{
id: 4,
label: '三级 3-1-1'
}, {
id: 5,
label: '三级 3-1-2'
}]
}, {
id: 2,
label: '二级 2-2',
children: [{
id: 6,
label: '三级 3-2-1'
}, {
id: 7,
label: '三级 3-2-2'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
}
}
</script>
<style lang="scss">
.el-tree-node__content {
position: relative;
}
.disabled {
cursor: not-allowed;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 2;
}
</style>

如官方示例,当需要禁用某个节点时,将 disabled 值改为 true 再渲染到页面